As the CEO of Builder.io, I've witnessed firsthand how artificial intelligence is reshaping web and mobile development, just like it has done in so many other industries in recent years. Today, I want to take a closer look at the transformative impact of AI on Content Management Systems (CMSs) and how generative UI is fundamentally transforming workflows for creators and businesses alike.
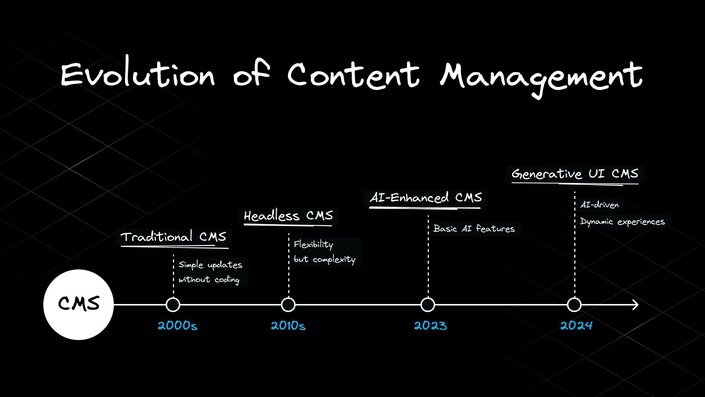
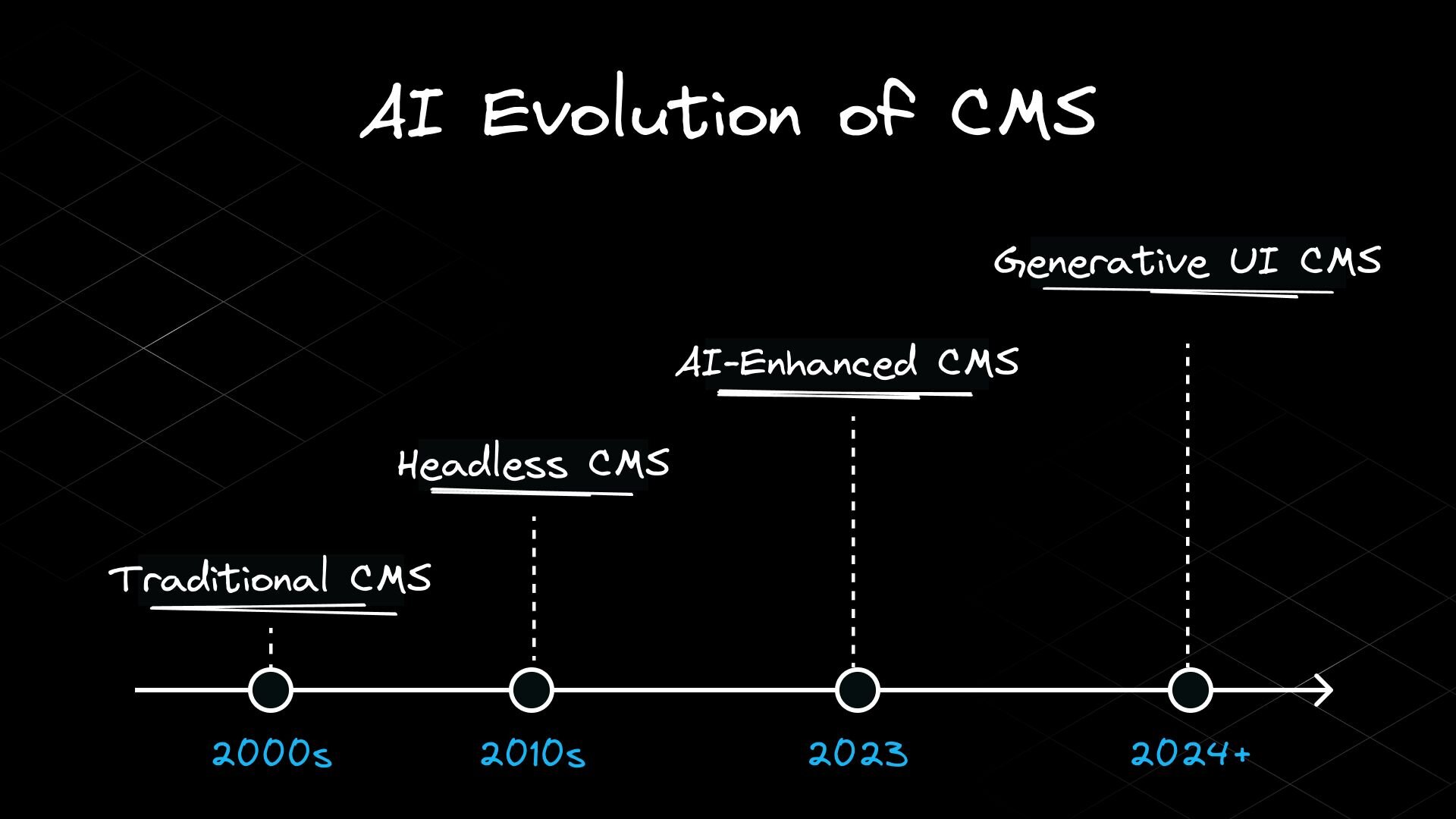
CMSs were originally designed to solve a simple problem: allowing non-technical users to update websites without diving into code. This was a significant step forward in democratizing web content creation. The primary purpose was to enable quick updates to websites without the need for coding knowledge or deployment processes.
However, as web technologies advanced and mobile was introduced to the mix, the need to support multiple platforms grew, causing a shift towards headless CMS solutions. And while headless architectures provided more flexibility, it was often at the cost of simplicity. We ended up with what I like to call "google forms for website content" — basic text fields that could push content anywhere, but lacked the power to create truly dynamic experiences without heavy developer involvement.
This shift was a step backwards in terms of empowering entire teams to work efficiently and collaborate. We had to strip back features to support native apps like iOS and modern frontends like React, sacrificing the original purpose of a CMS in the process (more on this in my recent blog post: Why Headless CMSs Are A Huge Step Backwards For Content Management).

The introduction of AI has dramatically altered how we approach technology development. We're no longer constrained to thinking about manual coding for every feature. Instead, AI allows us to delegate certain tasks, freeing up mental bandwidth for higher-level problem-solving.
For developers, tools like GitHub Copilot have become indispensable, making code generation feel as natural as using autocomplete. In my experience, when I switch from using Copilot to a web coding interface without it, I feel frustrated and less efficient — it's almost like going from using a dishwasher to washing dishes by hand.
But the real excitement lies in how AI can potentially bridge the gap between non-developers and complex development tasks. With visual development platforms and AI, we can empower anyone to create and manage digital experiences, freeing up developers for tasks more aligned to their advanced skill sets.
Most CMS providers are currently using AI in fairly superficial ways — content model creation, basic text manipulation, and translation. While these features are handy, they barely scratch the surface of AI's potential.
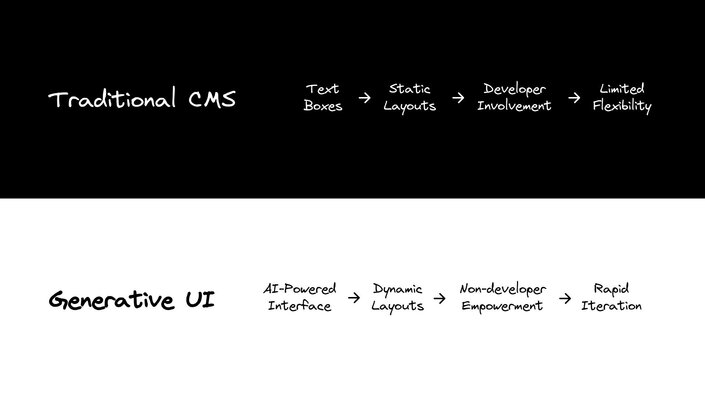
The frustration lies in the disconnect between what AI can theoretically do and the constraints of traditional CMS structures. When users see how quickly AI can produce content, they naturally want to break free from the limitations of predefined text boxes and static layouts. They want to add new buttons, create A/B test variations with unique layouts and UIs, or generate whole new pages for promotions.
This is where traditional CMSs fall short. They can help with content drafting, editing, and translation, but that's incremental value, not game-changing innovation.

This is where the concept of generative UI comes into play. Generative UI goes beyond just creating text or images — it's about generating entire user interfaces, complete with functionality and adherence to design systems.
Generative UI combines AI-powered code generation with visual development capabilities. It allows users to preview generated code in real-time, seeing UIs come to life before their eyes. Users can modify elements on the fly, adjust colors with a color wheel, and see instant results — all without writing a single line of code.
But it's more than just a fancy interface builder. Generative UI connects to your existing tech stack, using your design tokens, components, and APIs. This means you can generate UIs that are perfectly aligned with your brand guidelines and technical requirements, without sacrificing flexibility or power.

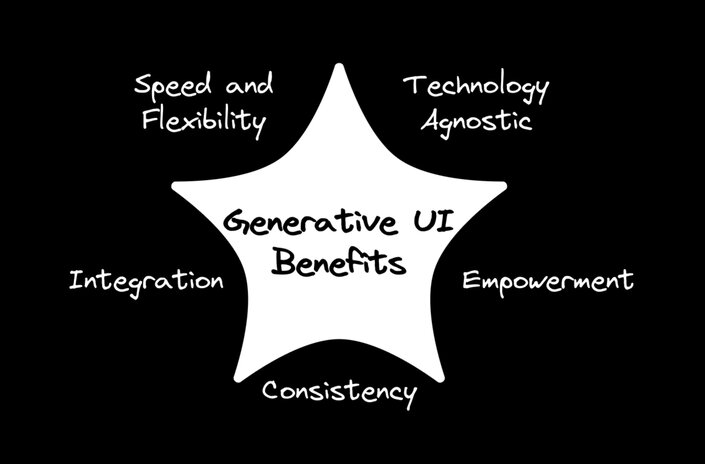
- Speed and Flexibility: Generate complete UIs in minutes, not days or weeks. This allows for rapid iteration and testing, accelerating the build-measure-learn cycle.
- Technology Agnostic: Works with your existing tech stack, components, and design systems. If your engineers want to integrate a new feature, they can do so just like they always have - generative UI simply leverages these new capabilities.
- Empowerment: Allows non-developers to create and iterate on complex web experiences. Marketers can optimize conversion without waiting on development queues.
- Consistency: Automatically adheres to brand guidelines and design tokens. Change your brand theme, and all generated UIs update automatically.
- Integration: Seamlessly connects with existing workflows, APIs, and data sources. Generate a dashboard connected to your data or a gift guide linked to your commerce catalog.

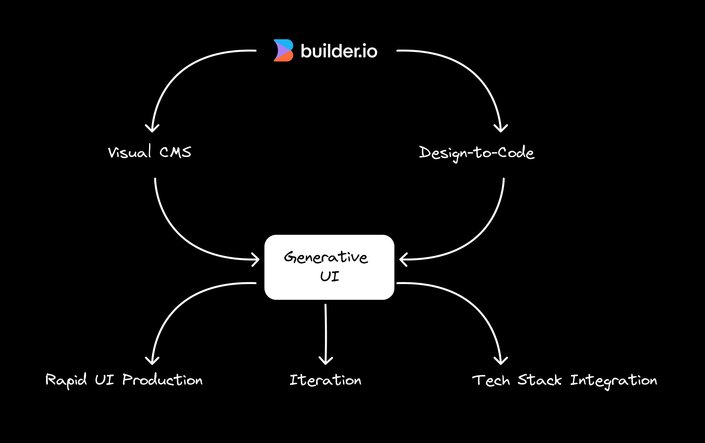
At Builder, we've built the foundation for enterprise-grade visual development that's agnostic to underlying technologies. Our platform acts as a bridge between AI-generated ideas and the complex world of modern web development.
Our Visual Development Platform is inclusive of a visual CMS and design-to-code tool. This means you can use our tools without changing your tech stack, deployment processes, or workflows. Instead, we augment your existing systems, adding the ability to rapidly produce and iterate on UIs.
These UIs can come from various sources — imported from Figma, generated from a prompt, or created through drag-and-drop interfaces. By layering generative UI capabilities on top of this foundation, we're enabling possibilities that were previously unimaginable.

Despite these advancements, the human element remains crucial. AI and generative UI are tools that amplify human creativity and decision-making, not replace them. Think of it as becoming the director of your digital experiences, orchestrating AI to bring your vision to life faster than ever before.
You supply the creativity, the understanding of your brand and customers, and the strategic direction. You decide what tests to run, what changes to make, and how to interpret the results. The AI brings it to life, allowing for rapid iteration and testing without the traditional bottlenecks of development queues.
As we move forward, the line between traditional CMS and more advanced web development platforms will continue to blur. At Builder, we're not just adding AI features to an existing CMS — we're reimagining what content management can be in an AI-driven world.
The future of CMS isn't just about managing content; it's about empowering teams to bring their ideas to life quickly and efficiently, regardless of their technical background. It's about breaking down the barriers between imagination and implementation, between marketers and developers, between idea and reality.
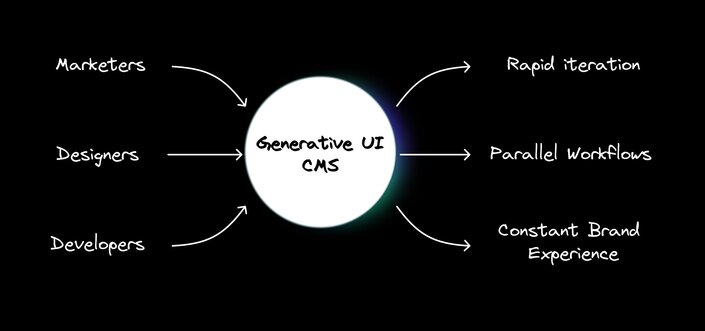
This is more than an incremental change — it's a shift in how we approach web development and content management. It solves the age-old problem of one team depending on another to meet their own goals. Now, marketers can optimize conversions, designers can implement designs, and developers can focus on building new features and infrastructure — all working in parallel, using the same tools and systems.
The benefits of AI have made their way to content management, and generative UI is leading the charge. At Builder, we're committed to continually developing these technologies, aiming to provide businesses with innovative tools to code, create, and optimize digital experiences more efficiently than ever before. The question is no longer whether AI will transform your content management strategy, but how quickly you'll adapt to harness its full potential.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











