Last Updated: July 18, 2025
Designers and developers have been playing a game of telephone for decades. Designers create beautiful mockups, developers interpret them, and somewhere along the way, things get lost in translation. It's like that childhood game where you whisper a message down a line of people, only to find out the last person heard something completely different.
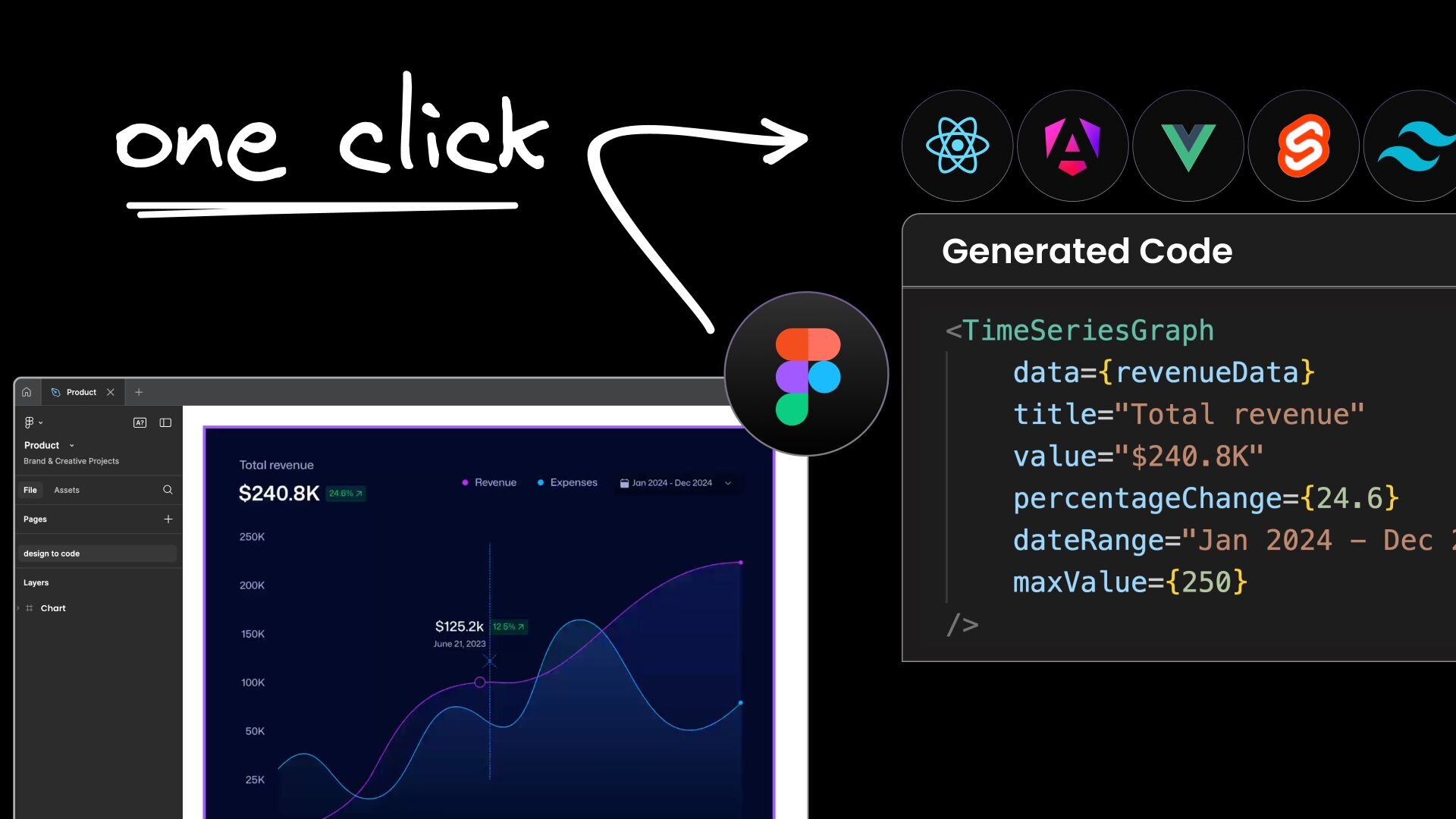
But what if we could skip the telephone game altogether? That's where Builder's Visual Copilot comes in. In this article, we’ll show you how to convert a design file into a working, polished, production-ready UI with just one click.

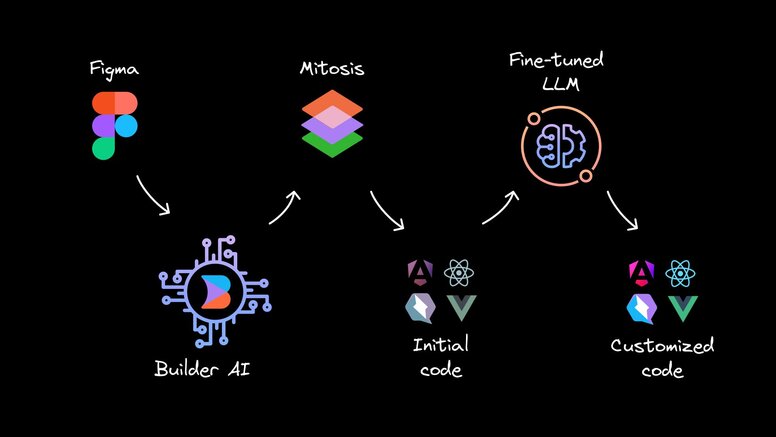
Visual Copilot is Builder.io’s AI-powered solution for converting Figma designs into clean, production ready code. We’ve fine-tuned our in-house LLM to transform your designs into responsive code, components, and styling for any major front-end tech stack. It does all this in real-time.
Using Visual Copilot is intuitive and requires very little setup. To begin, make sure you’ve installed the plugin from the Figma community.
Inside Figma, select a frame or layer from a design that you wish to export. Then launch the Visual Copilot plugin and click the Smart Export button. After a few moments, you will see a Copied! message and three options: you can paste the exported design into Builder, into your preferred IDE using our VS Code extension, or into a specific codebase via our CLI.
After exporting your design with Visual Copilot, you can paste it directly into Builder's Fusion platform for visual editing and prototyping. This option is perfect for rapid iteration and collaborative design workflows, allowing you to refine your component visually before integrating it into your codebase.
Install the Builder VS Code extension to bring visual AI development capabilities directly into your local environment. With this extension, you can paste your exported design and edit React components, CSS, and layouts visually with real-time preview, all while maintaining the precision and power of code.
The Visual Copilot CLI automatically analyzes your codebase and generates code that matches your existing patterns, components, and styling conventions. Copy the generated npx command from the Figma plugin to your terminal. Our CLI will intelligently place the generated code in the right location within your project structure.
For teams building at scale, Visual Copilot integrates with Fusion - Builder's AI-powered visual development platform. After exporting your Figma design with Visual Copilot, you can import it directly into Fusion's visual canvas for real-time AI-powered editing and iteration.
Fusion plugs into your existing codebase and Figma files, so AI builds with your components, styles, and APIs. The integration works across your entire team workflow - developers can rapidly construct UIs with your design system, while designers and PMs contribute production-ready code without waiting on dev cycles. It can even create agentic PRs.
With Fusion's pixel-perfect precision, you can visually fine-tune every detail with live canvas editing, ensuring your exported Figma designs translate perfectly to code. The platform supports React, Next.js, Vue, Svelte, Angular, and more - making it the perfect companion to Visual Copilot's framework-agnostic approach.
Visual Copilot will also handle many core design requirements. For example, automatic responsiveness is included out of the box. This one feature can save your team many hours. No more fiddling with CSS to get that component working on all screen sizes.
Visual Copilot is also framework and library agnostic. The plugin exports generated code for any major frontend framework. These include React, Angular, Svelte, Vue, Qwik, pure HTML (that’s right, Astro fans 🚀), and more. The output is customizable code that fits your needs.
The same goes for common styling libraries and design patterns. Using Tailwind CSS? Or maybe you’re a Styled Components type of dev? All in on Emotion? No worries—Visual Copilot will adapt to them all.
A true Figma-to-code solution is about more than turning designs into generated code - it’s about turning designs into your code. Visual Copilot can interface with your existing component libraries and in-house design systems using its powerful component mapping feature.
A clever CLI command helps you map your components to a design file's figma-components before you start your export. This way you avoid generating random components with every Figma export. Instead, you get accurate, on-brand translations that reuse your existing code and design systems.
When using the Visual Copilot Figma plugin, following these best practices can significantly improve the accuracy and efficiency of the conversion process:
- Use auto layout: Implement Figma's auto layout feature to organize elements into responsive hierarchies. This is the single most impactful action for ensuring a smooth import.
- Define images explicitly: For complex designs, use Figma's export feature to help the AI model recognize elements as images or icons.
- Group background layers: Combine layers that form background elements to simplify the structure and enhance export quality.
- Minimize overlaps and intersections: Align boxes only with related components and avoid unnecessary overlapping to prevent undesired results.
- Avoid translucent effects: Stick to fully opaque colors, as transparency can be challenging for AI to interpret accurately.
- Size text boxes correctly: Keep text bounding boxes snug to their content to avoid issues with extra whitespace or unexpected line breaks.
- Consider design sizes: Create designs that closely match real-world dimensions for practical and accurate results. Address any large-scale designs within the plugin or communicate with developers for optimal outcomes.
The old "telephone game" between designers and developers is finally over. Visual Copilot ends pixel-pushing, debugging CSS, and wasting time on basic DOM work. You get clean code that matches your design, works with your stack, and uses your components.
The future of Figma-to-code is here, and it's simple. Try Visual Copilot.
For continued reading, check out:
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











