Let's face it, coding can be a pain sometimes. We've all been there - staring at a blank screen, trying to remember that one specific syntax, or debugging an issue that's driving us nuts.
Sure, we've seen artificial intelligence tools tools like GitHub Copilot, ChatGPT, and Claude try to make our lives easier. But let's be honest – they've also left us wanting more.
You know those moments when you're knee-deep in a complex project, and you wish your coding assistant could see the bigger picture? Like, understanding your overall architecture, your coding style, and the specific quirks of your project?
That's where Cursor comes in.
Cursor is basically an AI-powered code editor on steroids. It is a fork of Visual Studio Code, bringing advanced AI capabilities to a familiar interface.
What sets Cursor apart is its deep integration into the coding workflow. It's not just about suggesting code or handling repetitive tasks. This tool actually understands your project. It gets your coding style, it knows your project structure, and it even picks up on your team's best practices. It's like having a pair programming partner looking over your shoulder, offering advice, catching errors, and even helping refactor your code – all in real-time.
Alright, let's dive into the key features that make Cursor so cool and how they can make your coding experience a whole lot better.
Forget everything you know about traditional autocomplete – Cursor's Tab feature is like having a psychic coding buddy right at your fingertips.
Once enabled, the Tab feature in Cursor is constantly working behind the scenes, analyzing your existing code and predicting your next move. It's not just limited to single-line completions; Cursor can suggest edits across multiple lines, taking into account your recent changes and the overall context of your project.
We all have those days when our fingers can't keep up with our brains. Typos happen. Syntax errors creep in. Cursor's Tab feature acts like your personal code proofreader, catching and fixing your mistakes on the fly. It's like having a spell-checker, but for code.
But Tab is just the beginning. Let's talk about another game-changer: ⌘ K.
If Tab is your coding buddy, think of ⌘ K as your coding wizard. This shortcut puts the full power of AI-assisted coding at your fingertips.
Now, let's take a look at how Cursor brings its AI smarts to the command line.
Cursor's AI magic doesn't stop at your code editor. It extends right into your terminal. No more frantically Googling command syntax or scrolling through man pages.
With ⌘ K in the terminal, you can just type what you want to do in plain English. Cursor translates your request into the right command. It's like having a command-line interpreter that actually speaks human.
For example, instead of trying to remember the exact find command syntax, you could just type "Find all files modified in the last 24 hours" and let Cursor do the heavy lifting.
While cmd K feature changes how you write code, its Chat functionality transforms how you think about code.
Got a function you're unsure about? Just ask, "Is there a bug here?" and get an answer based on your actual code, not some generic response.
See a suggestion in the chat window that you like? One click, and it's in your code. No copy-pasting required. This seamless integration between chat and code editor streamlines your workflow, allowing you to implement solutions faster than ever.
Now, this is where things get really interesting. While Tab, Chat, and ⌘ K are great for writing and editing code, Composer takes it to a whole new level.
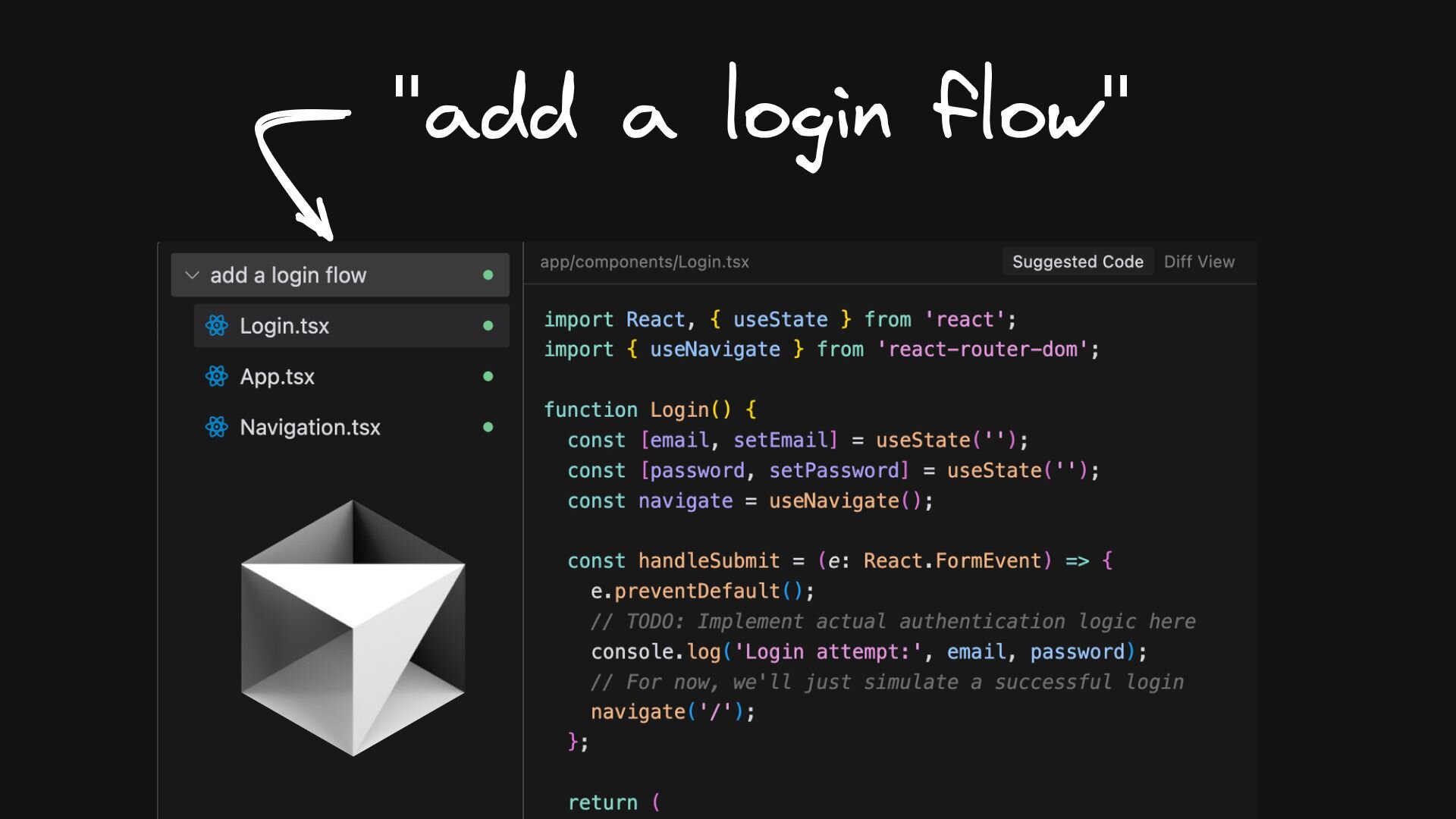
Imagine describing an app idea and watching it come to life. That's Composer. Whether you're prototyping, building a proof of concept, or even creating a clone of an existing app, Composer can generate a functional codebase in minutes. It's not just writing code - it's creating entire applications, complete with all the necessary imports and boilerplate code.
Tip: Composer excels at generating code from descriptions, but specialized tools exist for converting design files to code directly. Visual Copilot, for example, converts Figma designs into code. This can be particularly useful if you have your own design system and want to streamline the process of turning designs into functional code.
Composer doesn't just work on single files. It can orchestrate changes across your entire project. It's like having an AI architect that understands not just your code, but how all the pieces fit together. A perfect use case is when you're building an app and you want to refactor the codebase to use a new library.
Composer comes with two interface options:
- Floating Window (CMD+I): A movable, resizable window that lets you keep Composer handy while you work on other stuff. Perfect for multitasking.
- Full-Screen Mode (CMD+SHIFT+I): When you need to focus on the big picture. You get three panels:
It's like having a senior dev who can not only write code but understand and implement entire architectures.
Cursor's context awareness is what sets it apart from other AI coding tools. It doesn't just see the file you're working on; it understands your whole codebase. This deep understanding powers many of Cursor's features, allowing for more accurate and relevant assistance.
Cursor uses @ symbols as a powerful way to reference different types of context in your AI interactions. Whether you're using ⌘ K, Chat, or Composer, @ symbols give you quick access to files, code snippets, documentation, and more.
Here's a quick rundown:
- @Files: Reference entire files in your project.
- @Folders: Reference entire folders.
- @Code: Reference specific sections of code.
- @Docs: Access pre-indexed third-party documentation or add your own.
- @Git: Add git commits, diffs, or pull requests to your prompt (in Chat).
- @Codebase: Let Cursor scan your entire codebase for context.
- @Web: Have Cursor search the internet for relevant info.
- @Chat and @Definitions: In ⌘ K, include chat messages or nearby code definitions as context.
You can even paste links prefixed with @ to have Cursor incorporate that web resource.
And if you want to keep Cursor focused, you can use a .cursorignore file (works like .gitignore) to exclude specific files or directories from indexing.
Imagine having a seasoned developer review your code changes in real-time, catching potential bugs before they make it to production. That's exactly what Cursor's AI Review feature offers.
It scans your recent changes, providing insights and catching potential issues. You can dive into individual review items, see the full context in the editor, and even chat with the AI for more details.
You can customize what the AI looks for - want to focus on performance optimizations or security vulnerabilities? Simply tell the AI what to look for, and it will tailor its review accordingly.
And you've got options for when to run the review:
- Review your uncommitted changes
- Compare your work against the main branch
- Examine your most recent commit
It's like having a code review on demand, without having to bother your teammates. This feature significantly improves code quality and can even help you write better unit tests.
Every developer and team has their own own coding style, best practices, and project-specific requirements. Cursor lets you bake these preferences right into the AI's behavior.
Under Settings > General > Rules for AI, you can add custom instructions that will guide Cursor's AI across features like Chat and ⌘ K. This ensures the AI's suggestions align with your preferred coding standards.
For even more control, you can use a .cursorrules file in your project's root directory. This lets you define project-specific instructions, making sure the AI understands the unique requirements of each codebase.
It's like training your own personal AI assistant to code just the way you like.
Different tasks need different levels of AI horsepower. That's why Cursor offers a range of AI models to choose from:
- GPT-4o: The big brain. Unparalleled intelligence and understanding.
- GPT-4: Powerful, with a good balance of performance and speed.
- Claude 3.5 Sonnet: Known for nuanced understanding and creative outputs.
- cursor-small: Cursor's custom model. Not as smart as GPT-4, but fast and unlimited. Perfect for quick tasks.
For those times when you're diving deep into massive codebases, Cursor offers models designed to handle long contexts. These can process up to 200k tokens, meaning you can analyze huge chunks of code without losing context.
Cursor takes data security seriously. It offers a privacy mode that ensures your code never leaves your machine. This is perfect for working on sensitive projects or when you're dealing with proprietary code.
Cursor is taking AI-assisted development to a whole new level. It's not just about code completion or generating code anymore. It's about having an AI that actually understands your project, your coding style, and your needs as a developer. It supports various programming languages and can help both novice coders and senior software engineers.
As AI keeps evolving, tools like Cursor are showing us a future where the line between developer and AI assistant gets blurrier. It's leading to more efficient, creative, and powerful software engineering.
Cursor's simplicity in use belies its powerful capabilities. With just a few lines of instruction, you can have it generate complex functions, refactor entire codebases, or even create a functional app. It's truly a part development environment, part AI assistant, and all game-changer.
So why not give Cursor a spin? It might just change the way you think about coding. And who knows? You might even have some fun along the way.
To help you get started with Cursor, here are some commonly asked questions:
Does Cursor work with all programming languages?
Pretty much. It's great with the usual suspects like Python, JavaScript, and Java, but it'll work with most languages VS Code supports.
Do I need an OpenAI API key to use Cursor?
Nope. Cursor works straight out of the box. No extra setup needed.
Can Cursor handle both easy and hard coding tasks?
Absolutely! It'll help with simple functionality, but it can also tackle bigger jobs like refactoring huge codebases or writing entire functions.
Is Cursor good for beginners?
Definitely. If you're just starting out, its AI assistance can help explain concepts, suggest best practices, and help you learn as you go.
How does Cursor deal with existing code?
Pretty well, actually. It can understand and work with code you've already written. It can help you manipulate code, refactor, and even explain complex sections of your codebase
Can Cursor make a whole app from scratch?
It's not magic - it can't conjure up a full app out of thin air. But it can speed things up a lot. With the right prompts, you can go from a simple idea to basic working app pretty quick.
Will Cursor mess with my existing workflow?
Cursor is designed to seamlessly fit into your development process. It's built on top of VS Code, so if you're used to that, you'll be fine.
Can Cursor help with unit testing?
Yes, Cursor can assist in writing and improving unit tests. It can suggest test cases, help with test setup, and even identify areas of your code that might need better test coverage.
What are the pricing options for Cursor?
Cursor offers a free Hobby tier with limited features, a Pro tier at 20/month with expanded capabilities, and a Business tier at 40/user/month for advanced features and team management.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











