The journey from a carefully crafted visual design in Figma to a pixel-perfect, fully responsive website can often be complex and time-consuming. It can be frustrating to go back and forth between designers and developers, trying to get every detail right. This process takes up a lot of time and effort that could be used to improve the website in other important ways.
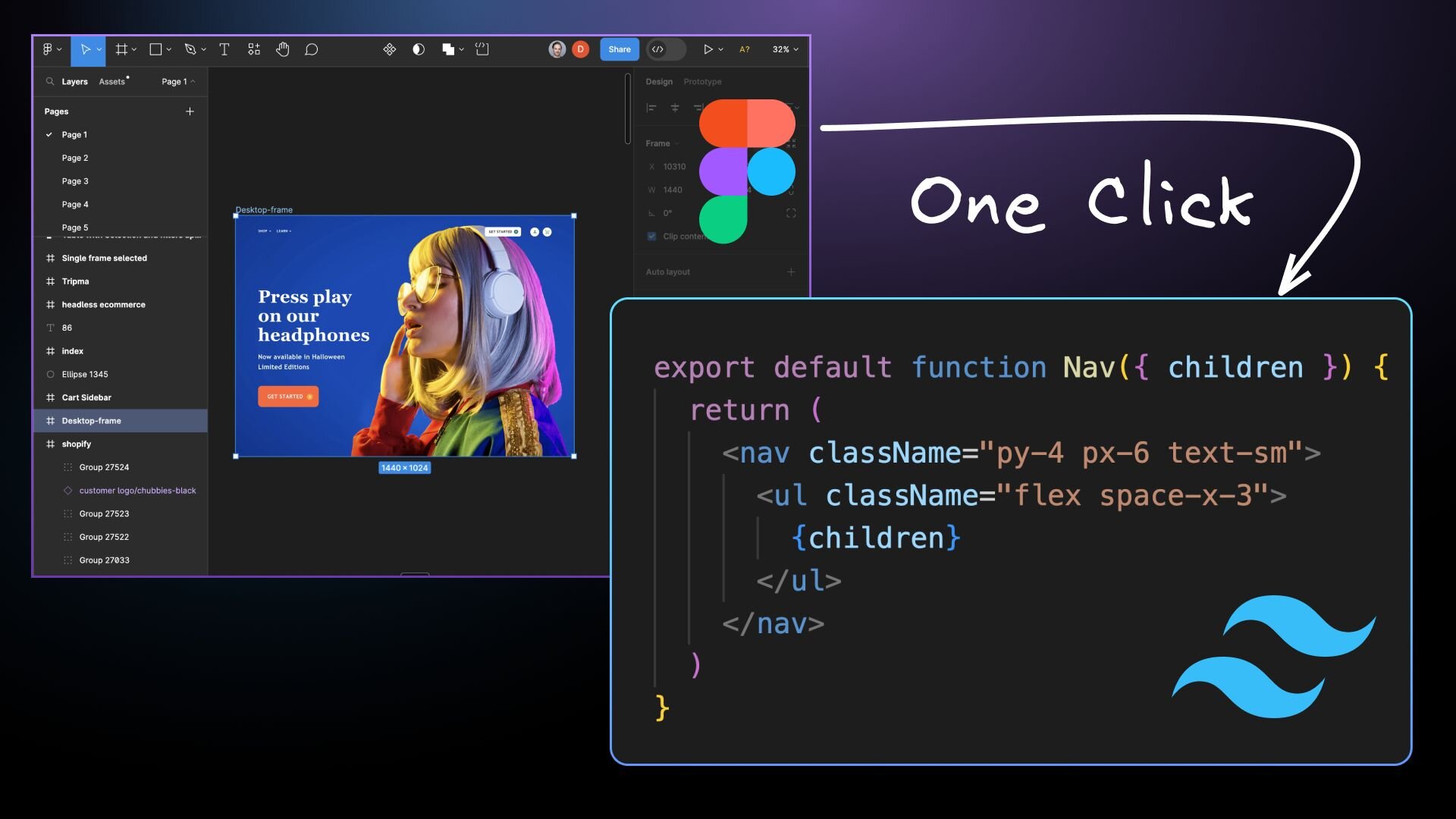
With AI technology becoming more advanced, it's time to leverage it as part of the solution to this challenge. At Builder.io, we've done just that. This blog post shows you how to effortlessly convert Figma designs into Tailwind CSS code with just one click using Visual Copilot. If you're a web developer or designer tired of the tedious task of manually converting Figma designs to responsive code, Visual Copilot is the tool you've been waiting for.
Figma has become the go-to design tool for UI designers, thanks to its collaborative nature, robust design system capabilities, and an extensive library of Figma components and templates.
Tailwind CSS, on the other hand, is a utility-first CSS framework that offers speed, flexibility, and efficiency with its design to code workflow, particularly for responsive and custom interfaces with flexbox, typography, and more.
Figma and Tailwind CSS stand at the forefront of UI design and front-end development, respectively. Exporting designs from Figma into markup using Tailwind classes greatly benefits teams looking to optimize their development processes for better efficiency and effectiveness.
At Builder.io, we’ve created Visual Copilot — an AI-powered Figma to code toolchain that leverages AI to swiftly and accurately convert Figma designs to clean and responsive code with Tailwind CSS as the styling solution.
The generated code is immediately ready for integration into your workflow, whether you're working on an HTML, Vue, React (including Next.js), or any other JavaScript-based project.
With one click, Visual Copilot helps you convert a Figma design to high-quality markup with Tailwind classes. This significantly speeds up the development process, making it much faster to get from design to a working webpage.
Visual Copilot automatically adjusts components to fit all screen sizes, eliminating manual tweaks for mobile responsiveness. As you resize your screen, the design seamlessly adapts.
Visual Copilot supports React, Vue, Svelte, Angular, Qwik, Solid, and HTML and seamlessly integrates with various styling solutions like plain CSS, Tailwind, Emotion, Styled Components, and Styled JSX. It supports many frameworks so you can feel confident that the code will be clean, easy to read, and integrate seamlessly into your codebase out-of-the-box today.
After code generation, you can iterate with custom prompts and structure the code to your preferences, ensuring consistency across the codebase — be it using specific components or iterating hard-coded content to use props.
Getting started is as easy as copying the code directly from Visual Copilot — no integration is required. To sync components without the back-and-forth copying and pasting, you can automatically sync the generated code to your codebase, making it a seamless part of your development workflow. It's about reducing the friction of integrating generated code and ensuring a smooth transition from design to a live, production-ready codebase.

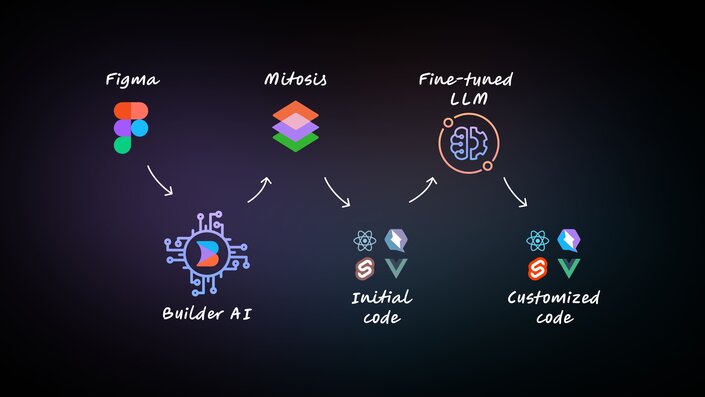
The heart of Visual Copilot lies in its AI models and a specialized compiler. The initial model, trained with over 2 million data points, transforms flat design structures (even without auto layout) into code hierarchies. Our open-source compiler, Mitosis, takes this structured hierarchy and compiles it into code.
In the final pass, a finely tuned Large Language Model (LLM) refines the code to match your specific framework and styling preferences. This multi-stage process ensures that the generated code is high-quality and tailored to meet the requirements of your project.
Getting started with Visual Copilot is straightforward.
- Launch the Visual Copilot Figma plugin. You can also easily access it from Figma’s dev mode.
- Select a layer in your Figma file.
- Hit the Generate code button.
- Copy the generated code into your codebase.
- Customize the code to support animations, custom fonts, and other required functionality.
Here are two short videos that guide you on converting design to clean code for a React (Next.js) web app:
💡 For more detailed instructions on converting your designs, read the docs on Importing from Figma with Visual Copilot.
Builder.io's Visual Copilot is a remarkable tool that significantly accelerates the process of converting Figma designs to markup with Tailwind classes. It fosters a collaborative environment, ensures a seamless transition from design to code, and promotes an efficient development workflow. By leveraging advanced AI technology, we are not only bridging the gap between Figma designs and HTML or React with Tailwind CSS code but also freeing up invaluable developer time.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











