Content management systems (CMS) have been around since the early days of the web. They solved a big problem: how to update a website without having to write code every time.
But as the internet evolved, so did our needs. We're not just building websites anymore. We're creating apps, powering IoT devices, and delivering content to platforms that didn't even exist a few years ago.
This is where headless CMS comes in. It's an approach that's changing how we think about content management. And it's worth paying attention to.
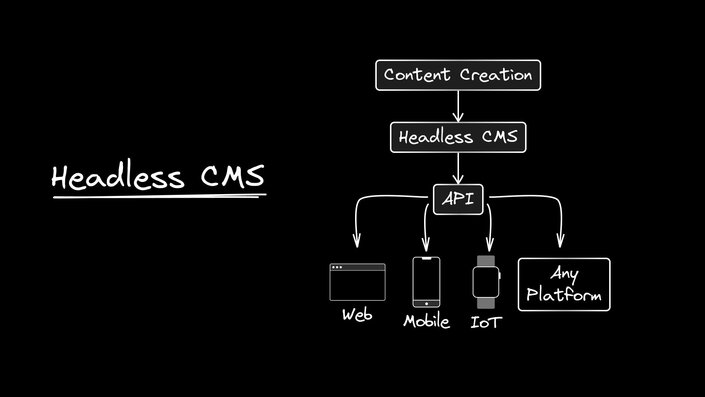
Imagine a world where your content isn't tied down to a specific presentation layer. That's the essence of a headless CMS. It's like having a super-smart brain that stores and organizes all your content, but leaves the "body" — or how that content is displayed — up to you.

A headless CMS is a back-end only content management system that acts as a content repository, making content accessible via API for display on any device or platform. It's like a chef who prepares amazing ingredients but lets you decide how to plate and serve the meal.
The key characteristics of a headless CMS include:
- Offers content storage in a cloud-based repository and delivered as data over APIs
- Enables omnichannel content delivery across web, mobile, IoT devices, and more
- Provides a clean content API for developers to work with
- Allows use of modern front-end frameworks and technologies
This decoupling of content from presentation is what gives headless CMS its superpowers. It's like breaking free from a one-size-fits-all outfit and having a wardrobe that can adapt to any occasion.
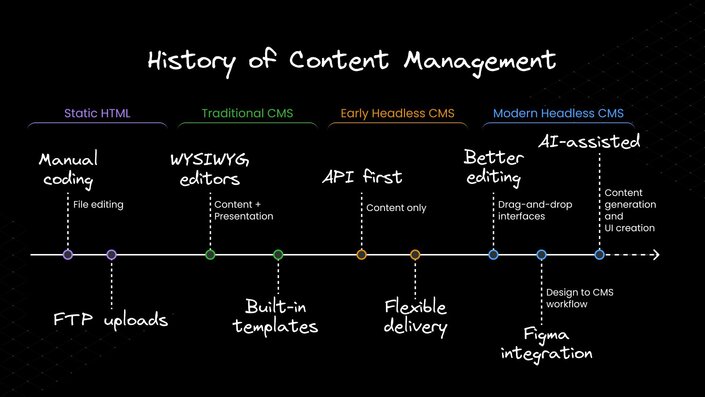
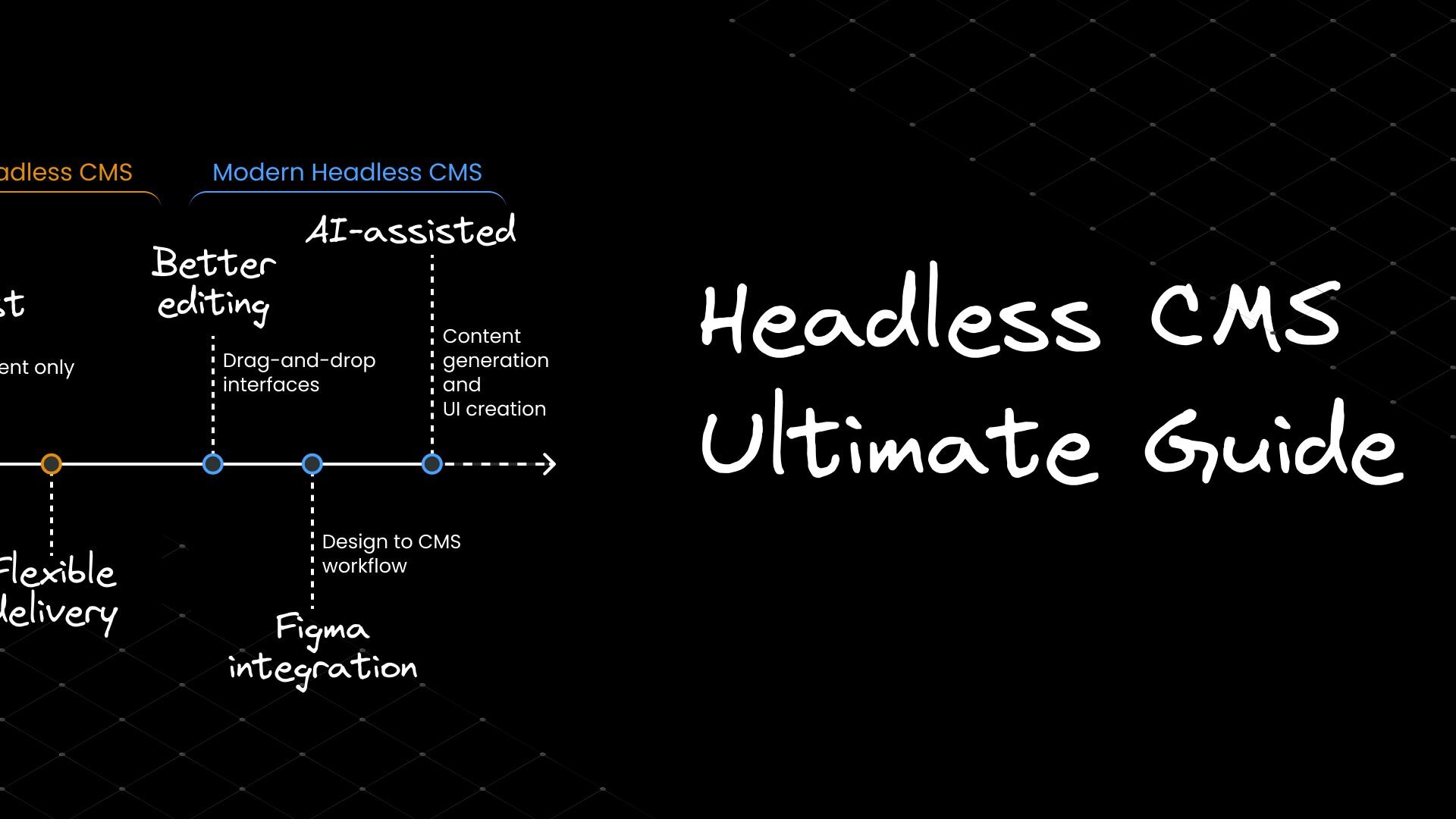
To really get why a headless CMS matters, let's take a quick trip down memory lane:
- Static HTML days: Remember when every website change meant updating HTML files and uploading them to a server? Yeah, that was a pain.
- Traditional CMS era: Then came systems like WordPress, Drupal, and Joomla. They let non-devs update content through a user-friendly interface. Pretty neat, right? It was like giving everyone a magic wand to update their websites.
- Headless CMS emergence: As digital experiences expanded beyond websites, we needed something more flexible. Enter headless CMS. It was like breaking the content free from its cage and letting it roam wherever it wanted.
- Modern headless CMS: Now we're seeing platforms like Builder.io that combine the flexibility of headless with the ease of visual editing, Figma integration, and AI-powered features. It's like having a Swiss Army knife for content management — versatile, powerful, and adaptable.
This evolution reflects our changing needs in the digital world. We've gone from static, inflexible websites to dynamic, adaptable content that can live anywhere and everywhere.

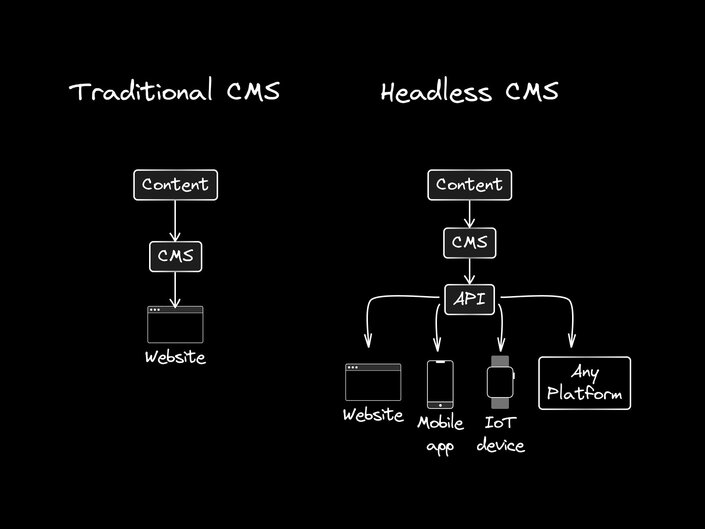
Now that we've seen how we got here, let's dive into how a headless CMS differs from its traditional counterpart. It's not just a technical difference — it's a whole new way of thinking about content.
| Aspect | Traditional CMS | Headless CMS |
|---|---|---|
| Content Model | Predefined, tied to page templates. Like a set of cookie cutters. | Flexible, allows complex and reusable structures. Like a fully equipped kitchen. |
| Content Delivery | Renders content into HTML pages. Like a restaurant serving plated meals. | Delivers raw content as data via API. Like a grocery delivery service. |
| Front-end Technology | Built-in theming system with own templating language. Like a fully furnished house. | Agnostic to front-end tech. Use any framework or static site generator. Like an empty house you can decorate. |
| Flexibility | Changes often require both back-end and front-end updates. Like renovating the whole house to change curtains. | Content updates independent from front-end changes. Redecorate one room without touching others. |
| Omnichannel Support | Primarily focused on web content delivery. Great at serving dinner, not at packing picnics. | Designed for content delivery across multiple channels and devices. Like a versatile catering service. |
The key takeaway is that headless CMS provides significantly more flexibility and scalability, at the cost of some added complexity. It's a bit like trading in your reliable sedan for a high-performance sports car — more power and flexibility, but also requires more skill to operate.

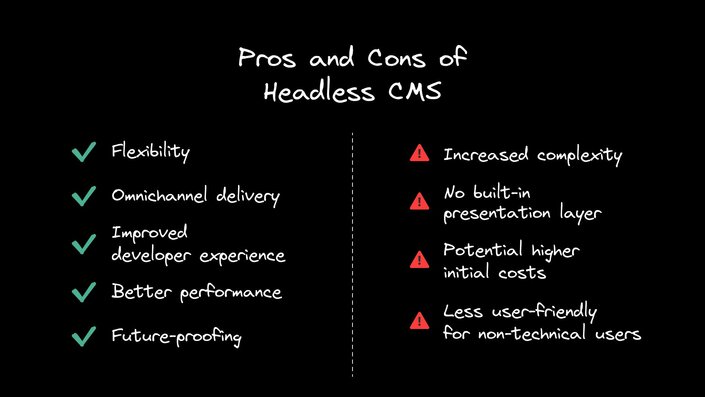
Like any technology choice, going headless comes with tradeoffs. Let's look at some of the main pros and cons:
- Flexibility: Use any front-end technology or framework you want. It's like having a universal adapter for your content.
- Omnichannel content delivery: Easily deliver content to multiple platforms and devices. Your content becomes a shapeshifter, adapting to any form it needs to take.
- Improved developer experience: Developers can use modern tools and frameworks. It's like giving your dev team a shiny new toolbox filled with their favorite tools.
- Better performance: Decoupling can lead to faster load times, especially with static site generators. Your content can now move at the speed of light.
- Future-proofing: It's easier to adopt new front-end technologies as they emerge. Your content is ready for whatever the future holds.
- Increased complexity: Requires more technical expertise to set up and manage. Much like upgrading from a bicycle to a motorcycle — more power, but also more components to maintain.
- No built-in presentation layer: The front-end has to be built from scratch. You're trading the convenience of pre-built templates for the freedom of a blank canvas.
- Potential for higher initial costs: More upfront development work may be needed. It's an investment in flexibility and future capabilities.
- Less user-friendly for non-technical users: Content preview can be more difficult. It's similar to asking someone to visualize a finished meal from a list of ingredients.
However, it's worth noting that modern visual CMSs fully address these cons, offering visual editing tools and Figma integration that make headless CMS more accessible to non-technical users.

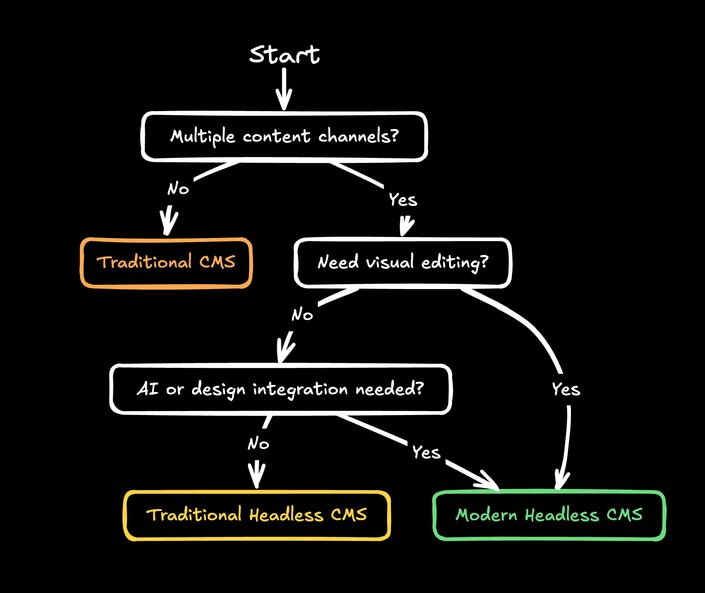
Headless CMS isn't a one-size-fits-all solution. It's more like a high-performance sports car — amazing for some, but overkill for others. Here's a quick guide to help you decide:
Headless CMS is particularly well-suited for:
- Organizations with multiple content channels (web, mobile apps, kiosks, etc.)
- Projects requiring high levels of customization or unique front-end experiences
- Teams with strong development resources
- Businesses looking to future-proof their content infrastructure
- High-traffic sites that need to scale content delivery
- Companies undergoing digital transformation initiatives
On the flip side, a traditional CMS might be a better fit for:
- Simple websites with basic content needs
- Small teams without dedicated development resources
- Projects with tight budgets or timelines
Remember, choosing a CMS is not just a technical decision — it's a strategic one that affects your entire content lifecycle and team workflow. Visual CMSs like Builder.io offer a middle ground, providing the benefits of headless architecture with user-friendly interfaces and Figma integration.
Headless CMS isn't just for websites. Its flexibility powers a wide range of digital experiences:
- Websites and Web Apps: Popular for high-performing "Jamstack" sites on modern frameworks like React and Next.js.
- E-commerce: Can serve as a flexible e-commerce backend or integrate with existing platforms to manage product content.
- Mobile Apps: Delivers content to native or cross-platform mobile apps via API.
- Digital Signage: Repurposes web content for in-store displays, ensuring brand consistency.
- IoT Devices: Serves content to smart devices, from watches to voice assistants.
- Omnichannel Marketing: Manages content for multiple channels (web, mobile, email, social) from a single source.
The key advantage of headless CMS in all these scenarios is flexibility. Whether you're managing product descriptions, blog posts, or app content, a well-designed headless CMS can handle it all, making it a versatile solution for businesses of all types.
When selecting a headless CMS, consider these key factors:
- User-Friendly Interface: Look for intuitive systems with visual editing tools for non-technical users.
- Features and Integrations: Ensure the platform offers the capabilities and connections your workflow needs.
- Scalability and Performance: Choose a system that can grow with your business and deliver content quickly.
- AI and Design Integration: Consider platforms that offer AI-assisted features and integrate with design tools like Figma.
Remember, the best choice is one that fits your specific needs and workflow. Test different platforms and involve your team in the decision.
Some platforms that offer a combination of headless flexibility with user-friendly visual editing, which can ease the transition to a headless approach.

If you've decided to take the plunge into the headless world, here's a roadmap to guide your journey:
- Choose the right headless CMS: This is like choosing the right foundation for a house. Evaluate options based on your specific needs, considering factors like API quality, content modeling flexibility, and developer experience.
- Plan your content model: Design a flexible content structure that can serve multiple channels and adapt to future needs. Think of this as creating a versatile wardrobe that works for any occasion.
- Select your front-end technology: Choose a framework or static site generator that aligns with your team's skills and project requirements. This is like picking the right tools for the job.
- Set up your development environment: Establish a workflow that allows for easy content updates and deployments. Create a smooth assembly line for your content.
- Address preview and staging: Set up systems for content creators to preview content before it goes live. Give your team a dress rehearsal before the main performance. This is an area where visual editing tools can be particularly helpful.
Remember, going headless is as much about changing your approach to content as it is about technology. It requires a shift in mindset across the organization.
The world of headless CMS is not standing still. New approaches are emerging to address the challenges and push the boundaries of what's possible:

Platforms like Builder.io are pioneering the concept of "structured UI," which allows for visual editing while maintaining the flexibility of headless architecture. This approach uses design tokens and components to create a visual editing experience that's still decoupled from the final rendering.
Figma has become the go-to design tool for many teams, and CMS platforms are taking notice. Builder.io, for example, offers direct Figma import, turning designs into live, editable content with just a few clicks. This tight integration significantly speeds up the process of going from design to live content.
AI is shaking things up in the content management world, and headless CMS is no exception. But it's not just about generating text or optimizing SEO anymore. AI is revolutionizing how we approach content creation and management as a whole.
Here's how AI is changing the game for headless CMS:
- Generative UI: AI can help create first drafts or suggest improvements to existing content. But it goes beyond just text. We're seeing AI that can generate entire layouts and designs based on your content and brand guidelines.
- Automated Personalization: AI algorithms can serve the most relevant content to each user. Imagine your website adapting in real-time to each visitor's preferences and behavior.
- Amplified visual editing: AI is making it possible for non-developers to create and edit complex layouts and designs. You can describe what you want in natural language, and AI can generate it for you.
The real power of AI in headless CMS comes when it's combined with visual development tools. Leveraging AI within a visual editing environment makes it possible for anyone to create complex, responsive layouts without writing code.
The unique visual approach unlocks the full potential of AI in content management. It bridges the gap between AI's capabilities and user-friendly interfaces, making advanced AI features accessible to non-technical users.
As AI continues to evolve, we can expect it to play an even bigger role in how we create, manage, and deliver content. The future of headless CMS is not just about separating content from presentation — it's about using AI to make that content smarter, more adaptive, and easier to manage than ever before.
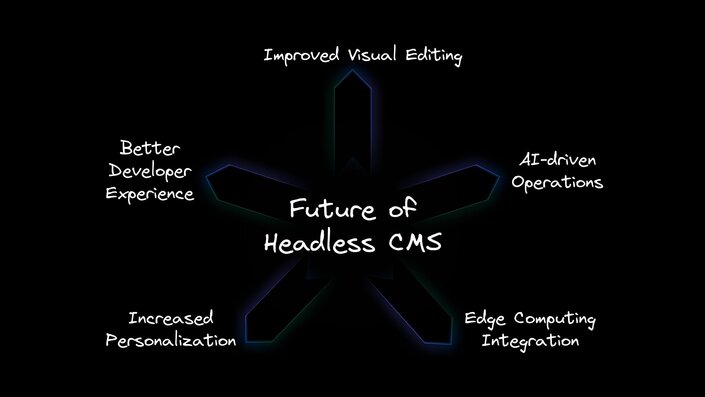
As we look to the horizon, several key trends are shaping the future of headless CMS:

- Improved visual editing: Expect to see more sophisticated visual editing tools that work seamlessly with headless architecture.
- AI-driven content operations: AI will play a bigger role in content creation, optimization, and delivery, potentially revolutionizing how we approach content strategy.
- Increased personalization: More advanced personalization capabilities will be built into headless platforms, allowing for truly unique user experiences.
- Tighter integration with design tools: The gap between design and content management will continue to shrink, with platforms like Builder.io leading the way in Figma integration.
Visual development is addressing many of the traditional drawbacks of headless CMS, making it more accessible and user-friendly while maintaining its flexibility and power.
Headless CMS isn't just a new technology — it's a different way of thinking about content. It offers flexibility and scalability that traditional CMS can't match. But it also comes with its own set of challenges.
The good news? These challenges are being addressed by visual development platforms like Builder.io that are bridging the gap between the power of headless CMS and the user-friendliness of traditional systems.
Visual development benefits include:
- The flexibility of headless architecture
- Visual editing tools that non-developers can use
- AI-assisted content creation and optimization
- Seamless integration with design tools like Figma
- Strong developer tools and APIs
This combination addresses many of the pain points traditionally associated with headless CMS. It makes it possible to harness the power of headless architecture without sacrificing ease of use.
The future of content is flexible, fast, and intelligent. Whether you're a developer, a designer, a content creator, or a business leader, there's never been a more exciting time to be involved in digital content.
The headless revolution is here, and visual development platforms are making it accessible to everyone. Are you ready to be part of it?
If so, try out Builder.io yourself now or talk to our team.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











