When people first experience Builder and our Visual Development Platform, I’ve noticed that they initially don’t fully grasp how we fit into the mix of the CMS world, or why calling us a “headless CMS” misses the mark in a lot of ways.
And on some level, I understand that. When you’re well embedded in this industry, it can be hard to wrap your head around doing content management differently, especially considering headless CMSs have been around for nearly 20 years now.
So let’s discuss why a headless CMS mindset is limiting in a modern, AI-driven world and how visual devlopment is taking a different approach.
To understand how visual development is different than other content management solutions, it helps to first look at the limitations of typical headless CMSs.
A few of my recent posts go into detail about the challenges and drawbacks that come with using a headless CMS as an enterprise, including: Why Headless CMSs Are A Huge Step Backwards For Content Management and Rethinking CMSs: How Generative UI is Changing Software Development.
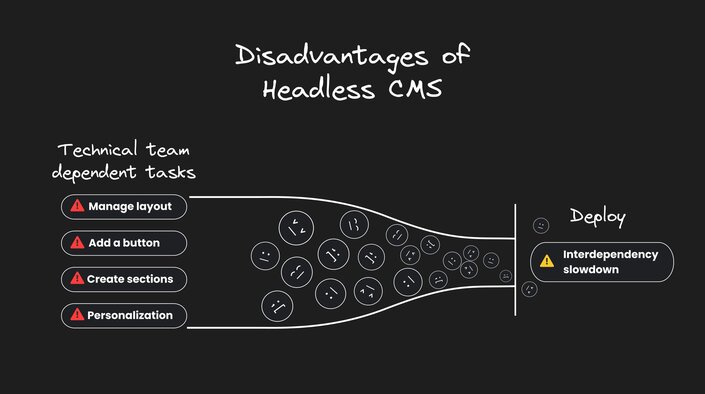
But let’s do a quick refresher on why headless CMSs can create problems:
- They only manage data, not layout or design
- Changes are limited to small, predefined editable regions
- Creating new pages or sections requires developer intervention
- A/B testing and personalization are bolted on, not native
- Visual editing is limited or non-existent
These limitations stem from the fundamental architecture of headless CMSs. They're designed with a clear separation between content (managed by the CMS) and presentation (handled by the frontend code). While this separation has benefits, it also creates headaches.
The CMS becomes a database for content, but it has no real understanding or control over how that content is displayed. It's like having a library of books (your content) but no control over how the library is organized or how the books are presented on the shelves.
This architecture makes it incredibly difficult to give non-technical teams true autonomy. They can change the words in a book, but they can't rearrange the shelves or create new sections in the library without calling in the engineers.
That's the core problem with traditional headless CMSs. They solve some issues for developers, but don't truly bridge the gap between technical and non-technical teams. And in today's fast-paced digital landscape, that gap creates a major bottleneck and has significant implications for businesses.

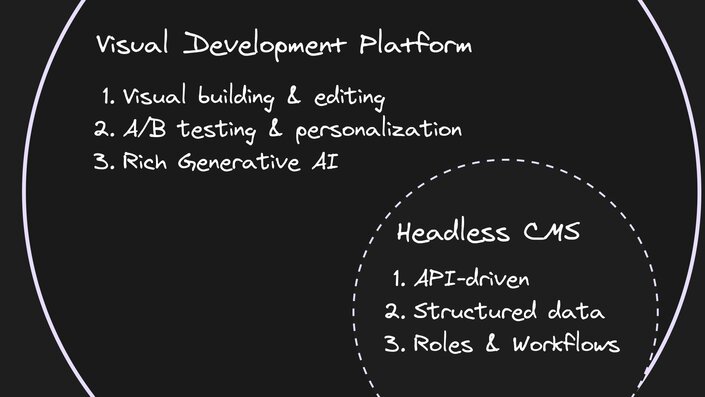
A good way to think about visual development platforms is as a superset of a headless CMS. Let's break down what I mean by this.
At its core, visual development includes all the functionality you'd expect from a headless CMS. You've got your content modeling, API-driven architecture, integration capabilities – all that good stuff. If you wanted to, a visual development platfrom could be used as a straightforward headless CMS and call it a day.
But here's where it gets interesting: there's a whole lot more on top of that foundation.
Think of it like this — a headless CMS manages data. Visual development orchestrates code. And since data is a subset of code, visual development can do everything a headless CMS does, plus a whole lot more.
What do I mean by orchestrating code? Well, visual development doesn't just update text fields or swap out images. You can create and modify entire layouts, add new sections, or even build whole pages visually.
And all of this is done using your actual design system components — the same ones your developers use.
Let’s go through the details of how visual development platforms bring this to life.
Visual development platforms can populate and control the entire UI of your site or app, instead of being solely focused on data management.
This gives marketers and content teams vastly more control and flexibility.
Visual development is meant to work with your design system components and tokens. This ensures brand consistency while enabling maximum flexibility.
A core component of a visual development platform is a visual editor, and the user experience should feel more like Figma than a typical CMS. Allowing you to drag, drop, and visually manipulate components to create any layout.

Most things that end up in a visual development platform start in Figma.
So why spend precious time manually transcoding Figma designs to code or a visual editor when you can just click a button and import them, automatically mapping Figma components and tokens to your components and style variables in code?
Test and personalize anything — from a button color to an entire page layout — without additional integrations.
The best visual development platforms go beyond just using off-the-shelf AI models. At Builder, we train our own specialized AI models for tasks like converting Figma designs to code.
This isn't just about text generation — we're using a combination of specialized models, general-purpose models, and custom code to tackle specific use cases. This deep integration of AI allows us to offer capabilities that go far beyond what you'd find in a typical headless CMS or even most visual development platforms.
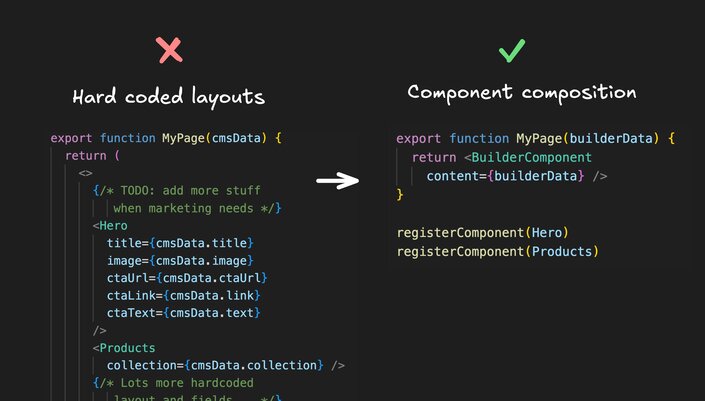
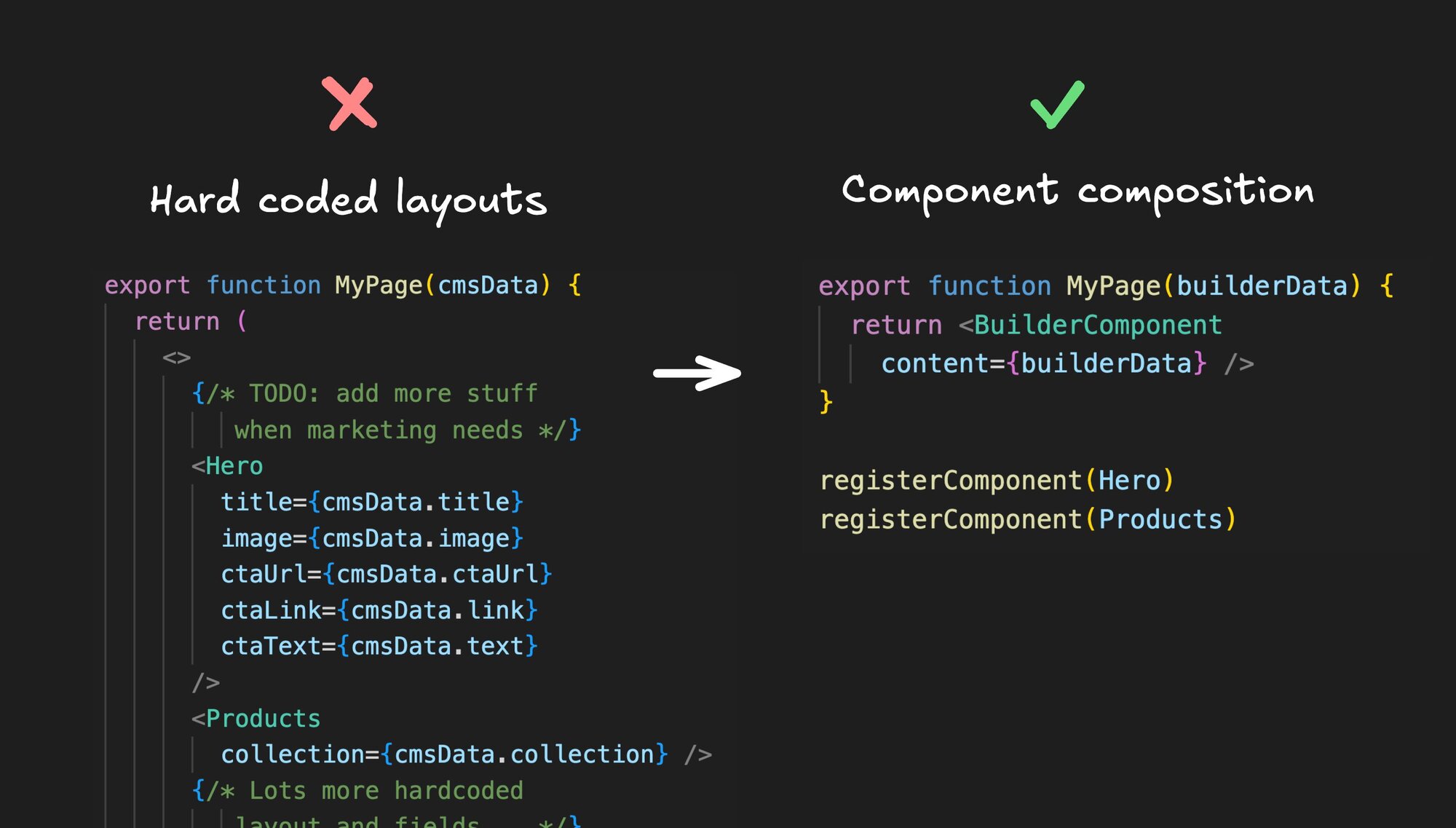
Structured data and hard coded layouts are still useful sometimes.
So, rather than using a platform that locks you into one way of doing everything, a visual development platform like Builder gives you the option to use both patterns - using the best one for any given situation.
For instance here are some common recipes people use - structured data in red, and component composition in blue (for full pages) and green (for page sections):
All of the other features you expect in a headless CMS, like content governance, workflows, custom roles and permissions, environments, etc will all be found in a modern visual development platform as well.
Which begs the question... if its not either-or, why not both?
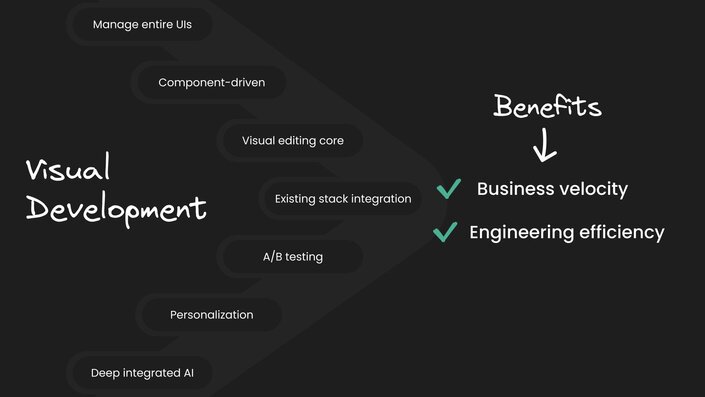
So why should enterprises care about visual development as a new approach? It comes down to two key benefits:
- Massively increased business velocity: When marketers can create and iterate on digital experiences without engineering bottlenecks, they can move much faster. Launch campaigns in days instead of months. Run more experiments. Optimize constantly.
- Reduced engineering costs: You can stop wasting expensive engineering time on simple content and layout changes. Let them focus on building new features and solving complex problems.
It's a win-win. Marketing gets the autonomy they need, while engineering gets to work on more impactful projects.

Over the last couple of decades, web development has seen little innovation, but the introduction of visual development and AI is starting to shift that. And the more technology introduced that breaks down the barriers between those who can code and those who can’t, the more opportunities for creativity arise.
The ultimate goal? Turning ideas into reality — instantly. Imagine being able to take any concept — whether it's written down, a screenshot, or just in your head, and immediately bring it to life using your exact engineering building blocks. And It's perfectly on brand, connected to your front and back ends, and ready to go live to whatever proportion of users you choose.
This isn't just about speed. It's about fundamentally changing how businesses operate. Instead of waiting months for engineering resources, marketers could launch campaigns the next day and start seeing results immediately. They could iterate rapidly based on real data, working at a much faster cadence with far fewer barriers.

For engineers, this means less time spent on tedious tasks like button color changes or one-off landing pages. Instead, they can focus on building the core components and solving complex problems that truly require their expertise.
The end result? A world where anyone can bring ideas to production basically instantly. It's about making programming more accessible and approachable, much like how the graphical user interface revolutionized computing.
We're not quite there yet, but that's the direction we're heading in. I believe the impact will be transformative in ways we can't even predict.
If you started reading this post unsure of how visual development platforms and headless CMSs differ, I hope this has shown the best path forward.
At Builder, we're not here to simply manage your content. We're here to fundamentally change how your organization builds and manages web and mobile experiences.
And we’re here to build that together.
Interesting in learning more? Set up time to chat with our team.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











