In the ever-evolving landscape of web development, we've seen significant shifts in how we approach content management. The rise of composable architectures, and as a result, headless CMSs, promised greater flexibility and scalability.
However, the ecosystem's interpretation and implementation of these concepts may have inadvertently diverted attention from the CMSs’ ultimate purpose.
Let's explore the nuances of this situation and discuss how we can build a better future for the web.
To understand where we are today, we need to go back to the roots of content management systems. The primary purpose of a CMS was simple: to allow non-technical users to update websites without writing code.
This empowerment was revolutionary, enabling marketers, content creators, and business owners to have direct control over their digital presence.
Early CMSs like Joomla, Drupal, and WordPress pushed the boundaries of what was possible without coding. They offered rich functionality, allowing users to add forums, social media features, and complex layouts with just a few clicks.
These systems controlled both the frontend and backend of websites, providing a cohesive experience for users and visitors alike.

The advent of smartphones, particularly the iPhone, and the subsequent explosion of mobile apps changed the digital landscape dramatically. Suddenly, businesses needed to deliver content not just to websites, but also to mobile apps. This new reality presented a significant challenge: how could content be updated simultaneously across various platforms?
Traditional CMSs were built primarily for web-based content delivery and weren't equipped to handle this new multi-platform reality. Mobile apps, often built with native technologies like Objective-C, couldn't directly use the output of PHP-based CMSs like WordPress or Joomla.
This dilemma led to the emergence of headless CMSs. The idea was to create a system that could store and manage content independently of how it would be presented, allowing that content to be consumed by any platform — be it a website, a mobile app, or any other digital interface.
Creating a universal CMS that could connect to any frontend seemed straightforward from an ecosystem perspective: make a thin wrapper over a database with a simple form interface and… tada, headless CMS!
This solved the technology side of the problem, but caused a lot of new ones.
In the shift to headless architecture, the definition of "content" became increasingly narrow. What was once a rich, interactive experience managed through a CMS was reduced to basic text and media elements. This wasn't just a technical change; it represented a fundamental shift in how we think about content.
The original purpose of a CMS was to enable non-technical users to update websites, which in the earliest days was just simple text, but had since expanded to much more — such as layouts, structured UIs, and functionality.
However, headless CMSs, in their pursuit of platform-agnostic content delivery, stripped away much of this rich functionality. Content became synonymous with "text in a box" — a far cry from the dynamic, interactive elements that make up modern web experiences.

The decoupling of “content” (not redefined as basic text and media) from structured UI in headless CMSs led to an increased reliance on developers for even minor updates. Tasks that once took minutes for a non-technical user to complete now required development tickets, code changes, and deployment processes.
This dependency significantly slowed down iteration cycles. Marketing teams, accustomed to rapid experimentation and testing, suddenly found themselves waiting weeks or even months for simple changes. The ability to quickly respond to market trends or customer feedback — a key advantage of digital marketing — was severely hampered.
One of the most significant casualties of the headless shift was the loss of visual, WYSIWYG (What You See Is What You Get) editing. Traditional CMSs allowed users to see their changes in real-time, providing immediate feedback and allowing for quick iterations.
Headless CMSs, by their nature, separated the content input from its final presentation. This meant that content creators were often working blind, inputting content into abstract fields without a clear understanding of how it would appear in the final product across different platforms.

The challenges posed by headless CMSs don't mean we should abandon these technologies entirely. Instead, we need to rethink our approach to content management and web development as a whole.
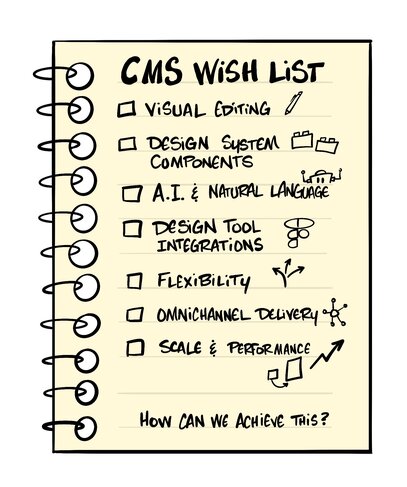
The future of content management lies in visual development tools that allow users to see and interact with their changes in real-time.
These tools should be as intuitive and immediate as design tools like Figma, empowering non-technical users to create and modify complex digital experiences, all while being on-brand and leveraging your existing design system.
We need to expand our definition of content beyond just text and images to include interactive elements, layouts, and even functionality. Content should encompass everything that makes up a digital experience, not just the words on a page.
And this doesn’t mean the freeform dump-of-HTML approach that WYSIWYGs took in the past, but this can instead mean a more modern approach: compositions of components strictly made up of your design system components, design tokens, and other on-brand parts and pieces.
Future tools should allow users to describe what they want in natural language, with AI helping to translate that into functional web and mobile elements, all while leveraging your unique brand, design system, and design tokens.
This could dramatically lower the barrier to entry for creating sophisticated digital experiences.
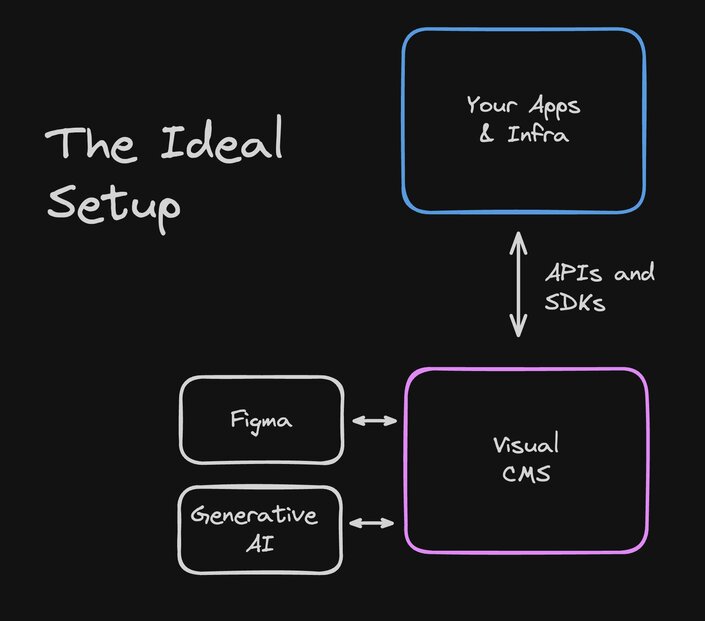
Since almost everything net-new on a site or app starts in a design tool like Figma, wouldn’t it even be more ideal to simply integrate with Figma, import the new content (mapping from your Figma components to your components in code), and allow you to publish direct from there?
We think so too.
While composability has its place, it shouldn't come at the cost of user empowerment and rapid iteration. We need systems that offer the benefits of modern web technologies without requiring deep technical expertise to use effectively.

Headless CMSs are not all bad, in fact they have some huge strengths that any new approach must only expand on, and not remove. A few of these include:
- Content governance and workflows
- Omnichannel content delivery (aka tech stack agnostic)
- Flexible APIs and extensibility
- Scale and performance
Fortunately, new approaches such as Builder.io’s Visual CMS builds on top of the good parts of a Headless CMS — including structured visual editing, generative AI, and the rest of what you see in this post (we wrote it, of course). This, in our opinion, is the future of content management.
The next generation of content management tools will likely look very different from what we have today. They will combine the best aspects of traditional CMSs, headless architectures, and visual development platforms.
These tools will:
- Allow for visual editing of entire digital experiences, not just text content
- Provide a seamless connection between design, content, and code
- Enable rapid iteration and testing without developer intervention
- Leverage AI to augment and accelerate the content creation process
- Maintain the flexibility of headless architectures while providing the user-friendliness of traditional CMSs
As we look to the future, we need to be open to rethinking not just how CMSs work, but what we even consider a CMS to be. The lines between content management, visual development, and application building are blurring.
The goal should be to empower users to create and modify digital experiences without code, just as the original CMSs did for websites. Whether we continue to call these tools CMSs or come up with a new term is less important than ensuring they serve this fundamental purpose.
The future of web development and content management is one where technology empowers creativity, where ideas can be quickly turned into reality, and where the barriers between conception and implementation are minimal. By embracing this vision and building tools that support it, we can create a web that's not just more technologically advanced, but more accessible and empowering for everyone.
If you're ready to revamp your content management system, consider trying Builder.io’s Visual Development Platform to experience firsthand the blend of headless flexibility + visual editing that puts you back in control of your digital experiences.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











