Computers are probably the coolest thing humans have ever invented.
They started out incredibly esoteric — punch cards, command line interfaces — all things you wouldn't expect someone to just pick up and learn without thorough training.
But things changed a lot when Xerox PARC invented the GUI, which reached initial commercial success with Apple's Macintosh in 1984.
By introducing a graphical user interface that anyone could understand, making computers visual, and embracing the metaphors we already knew, we opened a door to bring the power of computing to everyone.
Fast-forward a handful of years, and virtually everyone has a computer — we then connected them with cables and got the internet, and the rest is history.
This was all unlocked by breaking down the barriers to computing by making them simple and accessible.
In my opinion, a similar shift is beginning in the world of programming.
The combination of visual interfaces and AI assistance is set to make programming as intuitive as using a smartphone, opening the door to bring the power of software creation to a whole new class of individuals, and ultimately, everyone.
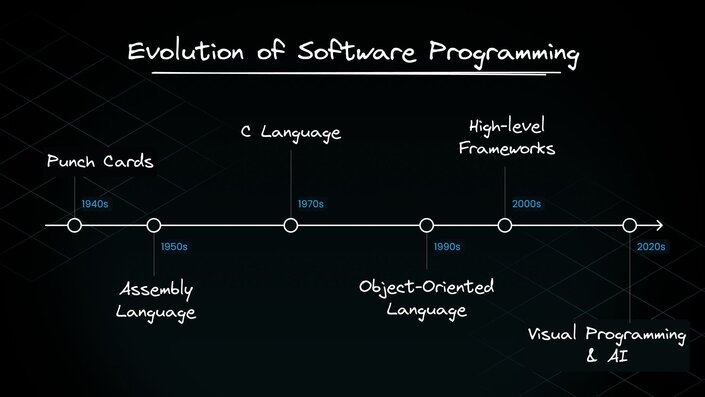
The history of programming is just a series of taking things that were hard and making them easier.
- In the early days, programming was all about binary. It was super tedious, prone to errors, and definitely not for the faint of heart.
- Then someone had the idea to write a program that could parse something more readable than binary and output binary on the other side. Tada — assembly language. It was still pretty low-level, but at least it was slightly more readable for humans.
- Higher-level languages like C showed up, abstracting away some of the nitty-gritty details, and making programming a solid step more accessible to a wider variety of people.
- Now we have modern languages and frameworks that make programming more approachable than ever, but there's still a significant learning curve.
Despite all these advancements, in the last couple decades we've kind of hit a plateau. The way we write code hasn't fundamentally changed since the 70s. We're still essentially typing out instructions, much like using a command-line interface in the early days of computing.

Why were GUIs such a huge advancement in the accessibility of computing?
Because it tapped into how our brains naturally process information. Did you know that about 20-30% of our brain is dedicated to visual processing? That's a big chunk of neural real estate.
When we interact with a GUI, we're using a system that aligns with how our brains naturally work.
Want to move a file? Just grab it and drag it.
It's intuitive because that's how we interact with physical objects in the real world.
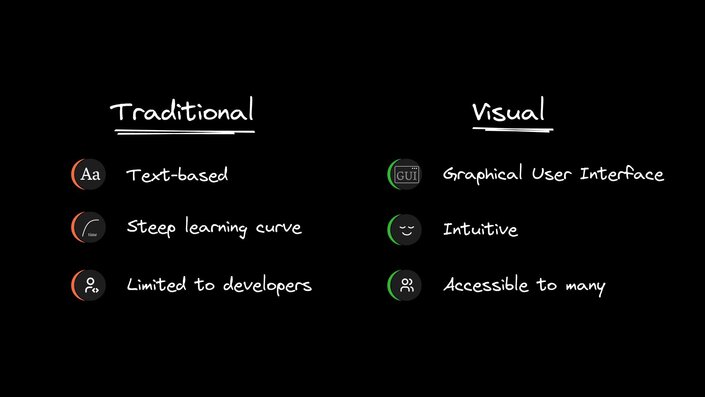
Now, contrast that with how we write code today. Despite all our progress, coding is still a text-based activity, even when representing inherently visual things.
It's like programmers are stuck using a 70's-style command-line interface while the rest of the computing world has moved on to use iPhones. And I don't mean this metaphorically — whatever language you use today is likely inspired by (and not that different from) the C language, which was created in in 1972.
This creates a big divide between those who can code and those who can't, leading to inefficiencies, frustration, and missed opportunities.
How many times has someone in the world had a great idea for a feature or product, only to be stymied by the need to translate that idea into code?

So here's the big question: how do we make programming as intuitive as using a modern computer?
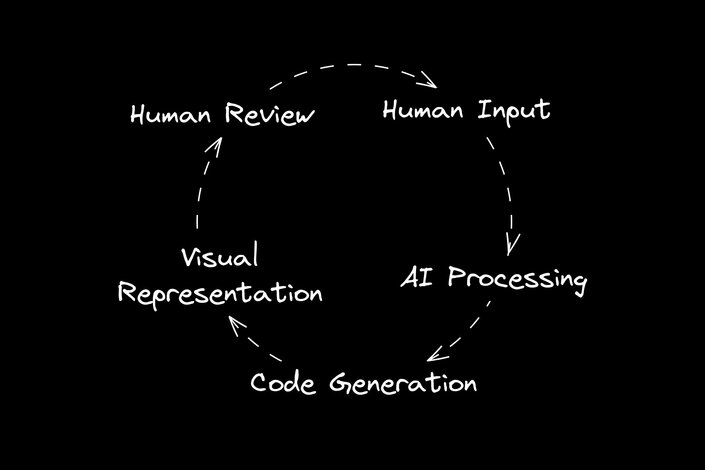
I think it comes down to two key components:
- Visualization of code: Imagine being able to see your code structure visually, manipulate it with gestures, and understand its flow at a glance.
- Natural language processing: Describe changes in plain English and have them translated into functional code.
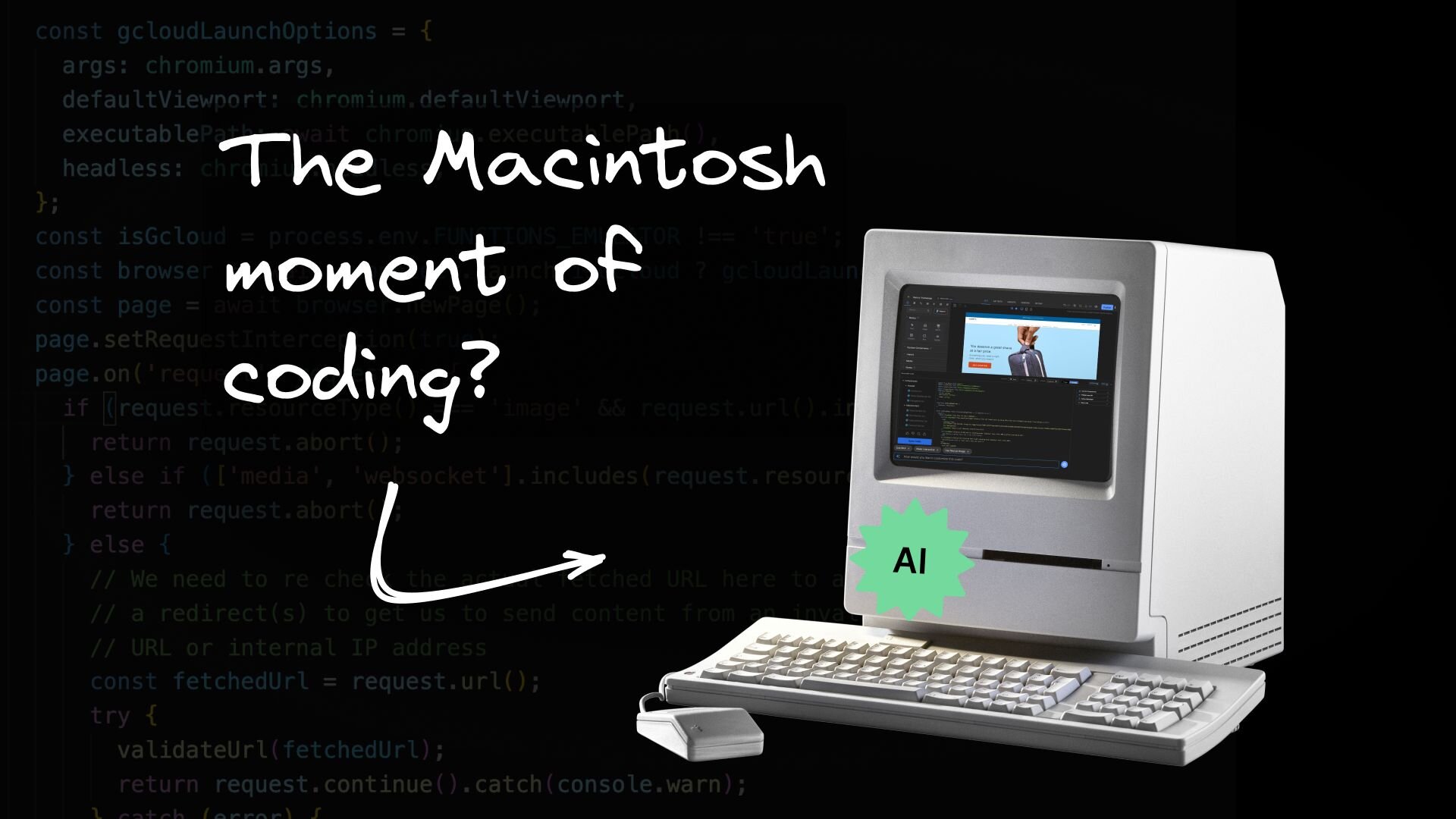
This combo of visual and linguistic interfaces could make programming accessible to a much wider audience, just like the Macintosh made computing accessible to the masses.
In a future state, I think there will be new categories of programming skills that will emerge, unlocked by advancements in the above areas:
I've been back and forth on this over the years, given all of the hype around AI, but I'm now concretely of the opinion that AI, particularly large language models (LLMs), is going to play a crucial role in this transformation.
These models can bridge the gap between human intent and machine instructions, allowing people to express their ideas in natural language and have them translated into functional code.
But it's not just about generating code. The real power comes from integrating these AI capabilities with visual programming interfaces and connecting them to real-world systems and codebases.
This integration will allow people to work with actual production-ready code, not just simplified "no-code" solutions with limited capabilities, and this is the big unlock.

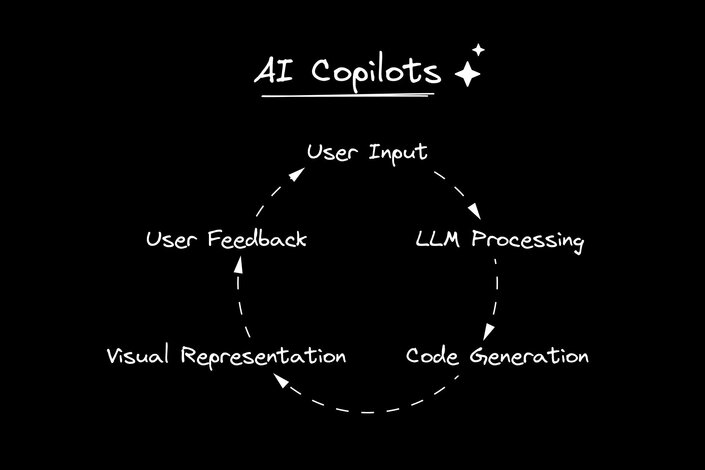
Think of the main problem with AI copilots — they are only useful for simple tasks. Well, who would love to be able to accomplish simple tasks with code? People who don't know how to code!
Oh yeah, but you need to be able to teach them how to clone code, go to the right file, trigger the copilot in the right area, yadda yadda.
Or, if you could have a system that can just visualize the site or app in an editable way, lets the LLM make updates and see the resulting output in near real-time, and repeat — you could actually give these AI copilot superpowers to those who would value it most.
This is why, in my opinion, visualizing code + LLM copilots leads to a result that is much more than the sum of their parts. Builder's Visual Development Platform is an example of this in action:
The current gap between those who can code and those who can’t creates artificial barriers between teams that stifle workflows. It's like having to go through a translator every time you want to express an idea.
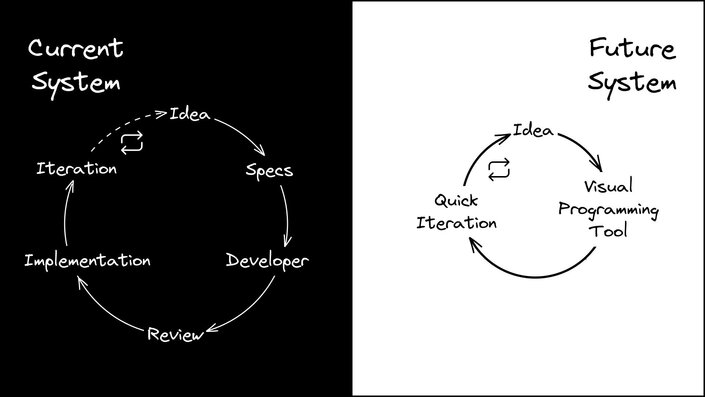
Imagine a marketing team that wants to implement and test new ideas. Right now, they have to create specs, hand them off to developers, wait for implementation, review, provide feedback, and iterate. It's slow, prone to misunderstandings, and often results in the final product deviating from the original vision.
Now picture a world where that same marketing team can implement and test ideas instantly, without waiting for developer resources. Or a designer who can tweak not just mockups, but actual, working code.
In my experience, developers do not like to feel like middleware — in between a marketing team, designer, or some other person and their goals.
Developers want to work on hard and interesting problems, not change a button's color each week based on the latest a/b test data.

And while I don't think text-based programming will ever go away (any time soon), the trick to unlock visualization for programming will be to connect visual programming to traditional programming seamlessly.
We need to balance the benefits of the current system while unlocking new people to using a new system, but keep them both seamlessly connected.
This is precisely the problem that Builder.io's visual editing tools solve, allowing non-technical team members to make changes to existing systems directly without always needing developer intervention.
This shift in programming could have huge implications beyond just the tech industry:
- Accelerating innovation: When more people can bring their ideas to life, we'll see a surge in new products, services, and solutions. This could lead to breakthroughs in fields we haven't even considered yet.
- Improving existing systems: Businesses and organizations of all types will be able to optimize their operations more easily, leading to increased efficiency and better experiences for everyone.
- Enhancing creativity: By removing the technical barriers, we'll allow people to focus on the creative aspects of problem-solving. This could lead to more innovative and user-friendly solutions across all sectors.
- Economic empowerment: Programming skills have been a path to well-paying jobs. Making these skills more accessible can help reduce economic inequality and open up new opportunities for people around the world.

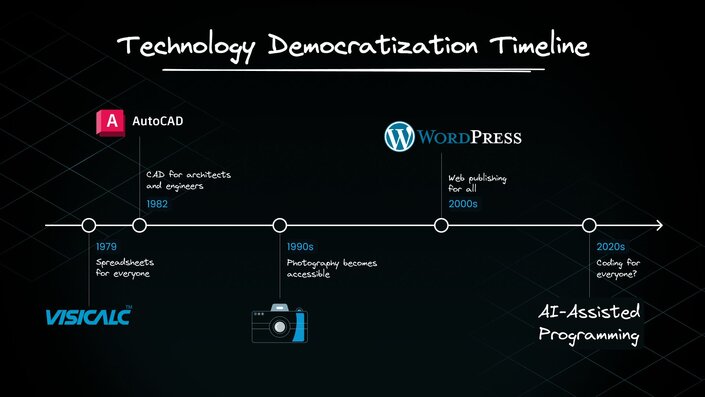
We've seen this kind of democratization of technology before. Remember when spreadsheet software like VisiCalc came out? Maybe not, because that was in 1979, so lets recap what happened.
Some accountants feared it would make their jobs obsolete. But instead, it made them more powerful, more sought after, and more strategic. The same happened with CAD in architecture and even the digital camera in photography.
The same principle applies here. Making programming more accessible won't replace developers. Instead, it'll free them from routine tasks and allow them to focus on more complex, interesting problems. It'll make their skills more valuable, not less (more on The Truth About AI's Impact on Software Development Jobs in my recent blog post).

Moving to a world where the benefits of programming skills are available to everyone won’t happen overnight. We'll likely see a gradual shift, with certain tools becoming increasingly visual and intuitive.
The key is to focus on making real, production-ready code accessible, not just simplified "no-code" solutions that have limited capabilities.
As these tools evolve, we'll need to rethink how we teach programming, collaborate on software projects, and integrate these new capabilities into existing workflows.
This will require changes not just in our tools, but in our mindset and approach to software development.

Of course, this vision isn't without its challenges. We'll need to ensure that these new tools can handle the complexity of real-world software development, address issues of security and code quality, and find ways to integrate these new approaches with existing codebases and development practices.
But these challenges aren't insurmountable. In fact, modern platforms like Builder.io use a clever integration-first approach to solve these, by integrating visualization into existing codebases and workflows, so you can incrementally adopt new approaches without giving up any of your current tools and workflows.

The Macintosh moment for programming is coming, and it's going to be as transformative as the original Macintosh was for personal computing.
This isn't about replacing human creativity with AI. It's about amplifying human creativity by removing technical barriers. It's about allowing people to focus on the "what" and the "why" of their ideas, rather than getting bogged down in the "how."
Interested in how Builder is contributing to this "Macintosh moment"? Check out our visual editor in action.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











