As front-end developers, we often require mock data to swiftly build prototypes. We could create a JSON file with gibberish data but creating fake data can be time-consuming and ineffective. Also, reading data from a file is not how real apps operate. In this blog post, we'll discuss how you can create mock APIs for UI prototyping in 10 minutes. That’s right, 10 minutes!
Generating sample data is no easy feat. Defining a schema for an entity and generating placeholder data can be a daunting task. For instance, coming up with a list of product names for an e-commerce website can be challenging. Should the product names be descriptive or catchy? How many characters should they have? Should they be in uppercase or lowercase?
If we struggle to come up with a single variable name, I’m sure we will struggle to come up with an entire dataset. Moreover, generating a dataset is not a one-time task. As the application evolves, the dataset will have to be updated and adjusted, which can be a tedious process.
Creating an API endpoint as a front-end developer can be challenging as well, and advanced features like sorting, filtering, and pagination necessitate further effort. Proper server-side implementation is required to handle POST, PATCH, and DELETE requests.
This can be daunting for front-end developers who have limited experience in backend development. It's essential to have a solid understanding of RESTful API principles to create a well-designed API endpoint.
The Solution: ChatGPT and json-server
Fortunately, there is a solution to both of these challenges: ChatGPT and json-server. ChatGPT is a powerful tool that can help generate sample data with ease. json-server is a powerful library that can be used to create a fake REST API with zero coding. Let’s dive into the details.
Generating sample data using ChatGPT
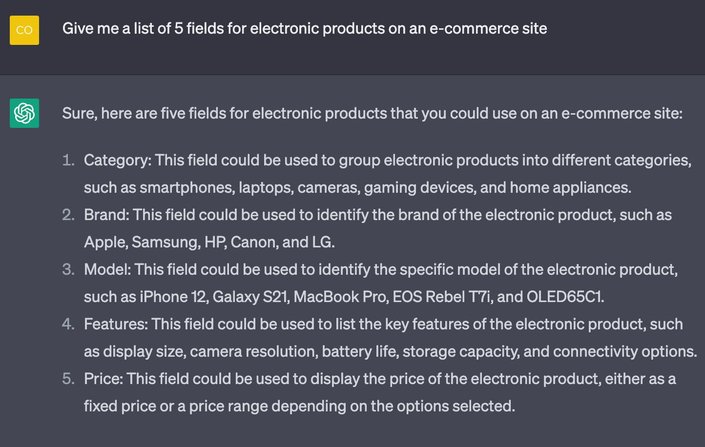
One of the best use cases for ChatGPT is the generation of sample data. Here's how you can generate a schema for an entity, like a product on an e-commerce site.

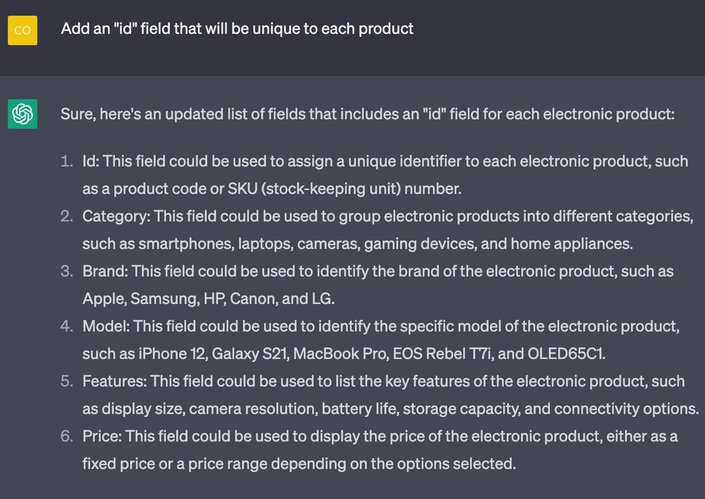
You can ask ChatGPT to add or remove a few fields by modifying the prompt accordingly.

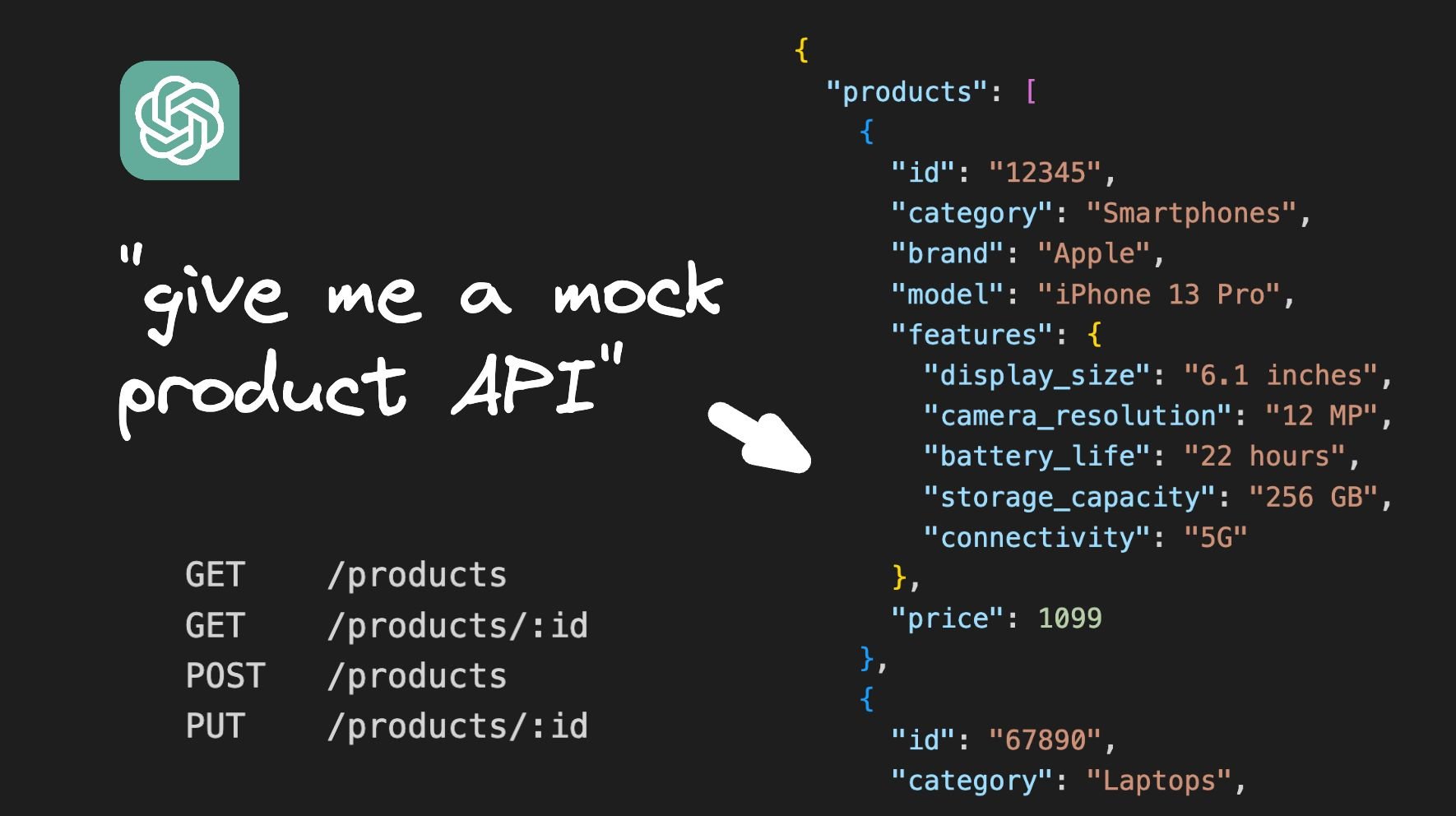
Once you are happy with the fields, you can ask ChatGPT to generate JSON.

{
"products": [
{
"id": "12345",
"category": "Smartphones",
"brand": "Apple",
"model": "iPhone 13 Pro",
"features": {
"display_size": "6.1 inches",
"camera_resolution": "12 MP",
"battery_life": "22 hours",
"storage_capacity": "256 GB",
"connectivity": "5G"
},
"price": 1099
},
{
"id": "67890",
"category": "Laptops",
"brand": "Dell",
"model": "XPS 13",
"features": {
"display_size": "13.4 inches",
"processor": "Intel Core i7",
"memory": "16 GB",
"storage_capacity": "512 GB SSD",
"graphics": "Intel Iris Xe"
},
"price": 1399
},
{
"id": "13579",
"category": "Cameras",
"brand": "Sony",
"model": "Alpha a7 III",
"features": {
"sensor_resolution": "24.2 MP",
"image_stabilization": "5-axis",
"video_resolution": "4K",
"viewfinder": "Electronic",
"connectivity": "Wi-Fi, NFC, Bluetooth"
},
"price": 1999
},
{
"id": "24680",
"category": "Gaming Devices",
"brand": "Nintendo",
"model": "Switch OLED",
"features": {
"display_size": "7 inches OLED",
"resolution": "720p",
"battery_life": "Up to 9 hours",
"storage_capacity": "64 GB",
"connectivity": "Wi-Fi, Bluetooth"
},
"price": 349
},
{
"id": "97531",
"category": "Home Appliances",
"brand": "Samsung",
"model": "WF45K6500AV",
"features": {
"load_capacity": "4.5 cu. ft.",
"wash_cycles": "14",
"energy_star_certified": true,
"steam_wash": true,
"smart_connectivity": "Wi-Fi"
},
"price": 1099
}
]
}Setting up API endpoints with json-server
After obtaining the sample data, json-server can be used to create API endpoints. Start by creating a db.json file in the project root and pasting the sample data from ChatGPT.
Next, install the json-server npm package as a dev dependency:
npm i json-server -DFinally, add an npm script to run json-server with the sample data:
"serve-json": "json-server --watch db.json --port 4000"Running npm run serve-json will create a server on http://localhost:4000 with all the necessary endpoints. Here’s how you can work with the various endpoints:
GET /products
GET /products/:id
POST /products
PUT /products/:id
PATCH /products/:id
DELETE /products/:idFilter
Pass the field name as a query parameter. Use . to
access deep properties.
GET /products?category=laptops&brand=Dell
GET /products?id=12345
GET /comments?features.resolution=720pPaginate
Use _page and optionally _limit to paginate returned data. (Our data has only one page).
GET /products?_page=7
GET /products?_page=7&_limit=2010 items are returned by default
Sort
Add _sort and _order (ascending
order by default).
GET /products?_sort=price&_order=descWorks exactly as Array.slice (i.e. _start is inclusive and _end exclusive).
Operators
Add _gte or _lte for getting a
range
GET /products?price_gte=1000&price_lte=2000Add _ne to exclude a value
GET /products?id_ne=12345Add _like to filter (RegExp supported)
GET /products?model_like=iPhoneFull-text search
Add q
GET /products?q=laptopConclusion
ChatGPT and json-server are powerful tools that can help frontend developers generate mock data and serve it over a RESTful API with ease. With ChatGPT, generating a dataset becomes a breeze, and with json-server, creating a fake RESTful API requires zero coding. Together, they offer a simple yet effective solution for rapid mock API creation and front-end developers can focus on building prototypes quickly and efficiently, without worrying about data generation and API implementation.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











