As the world becomes more interconnected, localization has become crucial for businesses aiming to reach global audiences. But, when targeting a global audience, companies often struggle to efficiently manage digital experiences with tailored content for each local market.
Localization is more than just translating text; it involves adapting the entire content experience to the local culture and preferences. This can be a daunting task for product, web, omnichannel, and digital teams, who, using legacy monolithic solutions, maintain entirely separate experiences with duplicate infrastructure, often leading to inefficiencies and increased workloads for developers.
A more efficient strategy than duplicating and maintaining entirely separate experiences on monolithic architectures involves moving to a decoupled approach, where a headless CMS delivers content from an API. Builder.io's visual headless CMS helps teams more efficiently localize digital experiences without managing many duplicate instances, reducing the work each team member needs to do to tailor experiences for each locale and increasing the pace businesses can enter new markets.

Builder.io offers a range of localization solutions to streamline localization processes, providing multiple options depending on your specific use case.
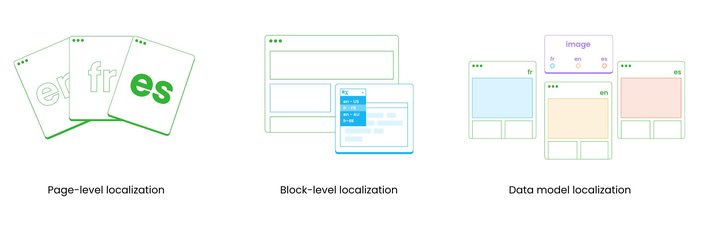
- Page-level Localization. This method involves creating new pages within Builder.io for each language or local audience. It offers maximum flexibility to create completely unique experiences for each locale but requires more maintenance due to the distinct nature of each page. The trade-off is that you'll have to manage and maintain each page separately, which can be time-consuming. Use this method when you need completely distinct content and layout for each locale or target audience.
- Block-level Localization. This method involves keeping the same page structure but updating the images and content within each block or component in the page. While it may not offer the same level of flexibility as page-level localization, it's generally more efficient. Use this method when you have similar visual experiences across locales, but with variations in content.
- Field-level Localization (Data Model). This method allows you to apply localization features to your pages, sections, and fields. It is maximally scalable since this method exclusively deals with content as data, but doesn’t allow content creators to make updates visually. Use this method when you need to localize data and content across many different platforms such as web apps, native apps, emails, signage, and texts or if the content is simple text or images.
You can mix and match these options to create a localization strategy that best suits your unique requirements. For example, you could use page-level localization for your homepage, block-level localization for other pages with similar layouts, and field-level localization for headlines or product information.

Builder.io understands the importance of integrating with other apps and partners to provide a seamless localization experience. Currently, Builder.io has public plugins with Phrase, Smartling, and Crowdin but also allows for private plugin setup for other localization apps. The goal is to connect with more APIs and bring efficiency to the localization process.
Check out our webinar: How to Build: Localization to watch each type of localization workflow in action.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











