In this week’s issue, we have product UX improvements, new docs on integrating with Okta and using Builder sections, and developer tips, including how to avoid Async/Await footguns.
Happy building!


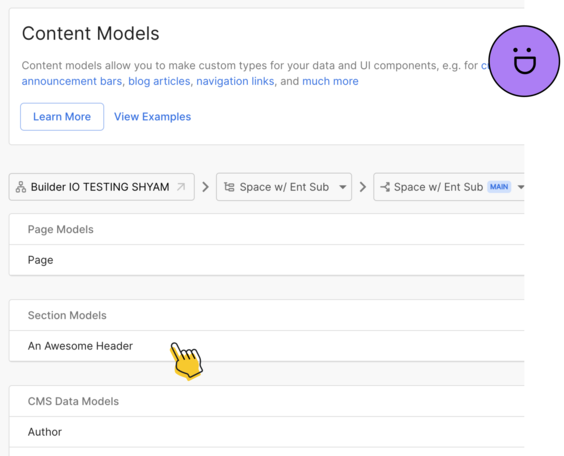
Name and find your content models faster
Now you can change the display name for content models in Builder without affecting code, and if you have more than ten content models, we’ve added a search bar so you can easily find the right content model from a large list.

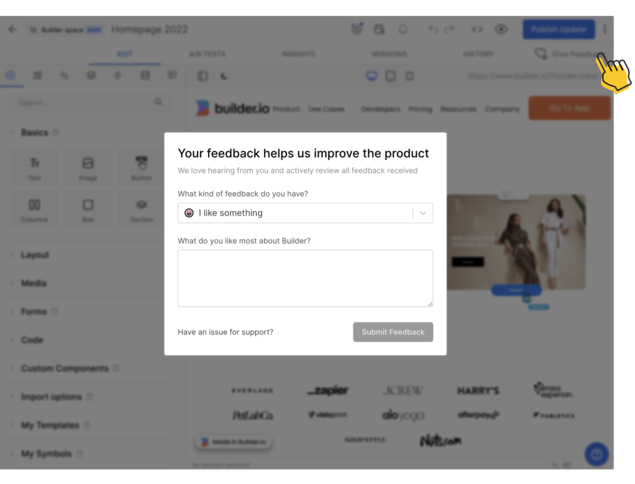
Give feedback in context; no update is too small
We're now collecting feedback from within the Visual Editor. Your feedback has already resulted in a streamlined UX for updating a content entry's local preview URL, a more seamless transition between environments, and adding "last activity time" to better understand when your users last used Builder. Keep the feedback coming!
📚 Connect Okta to Builder more easily
Seamlessly set up Single Sign-On (SSO) with Builder and Okta with updated instructions.
📚 Get started using Builder Sections faster
Integrate Builder Sections faster than ever with our updated doc, including a new video.

Live & On-demand webinars and other content we think you'll enjoy!

Join the live webinar on Localization
Join Taylor and Tim on March 23rd to learn best practices for localization and how to use Builder to optimize localization workflows.

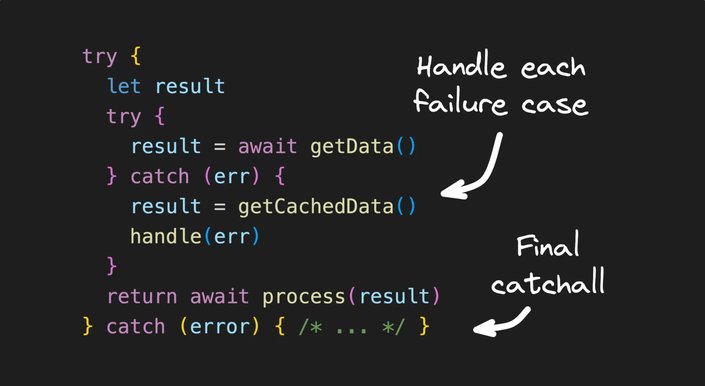
Learn to avoid the footguns that come along with async/await so you can write more reliable asynchronous code that won't break later.

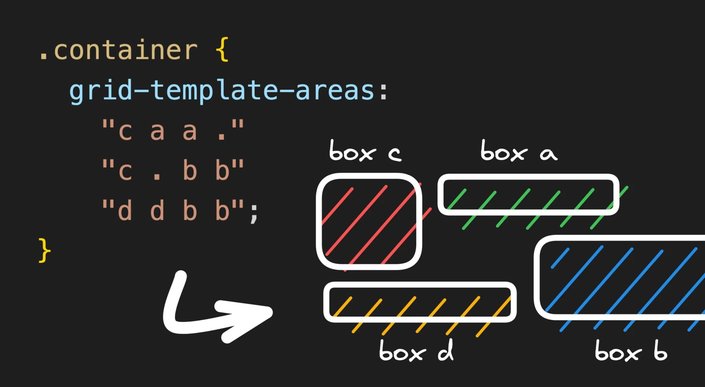
Become a CSS Grid wizard with grid-template-areas
Learn how to more quickly modify your layouts by setting grid-area properties.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











