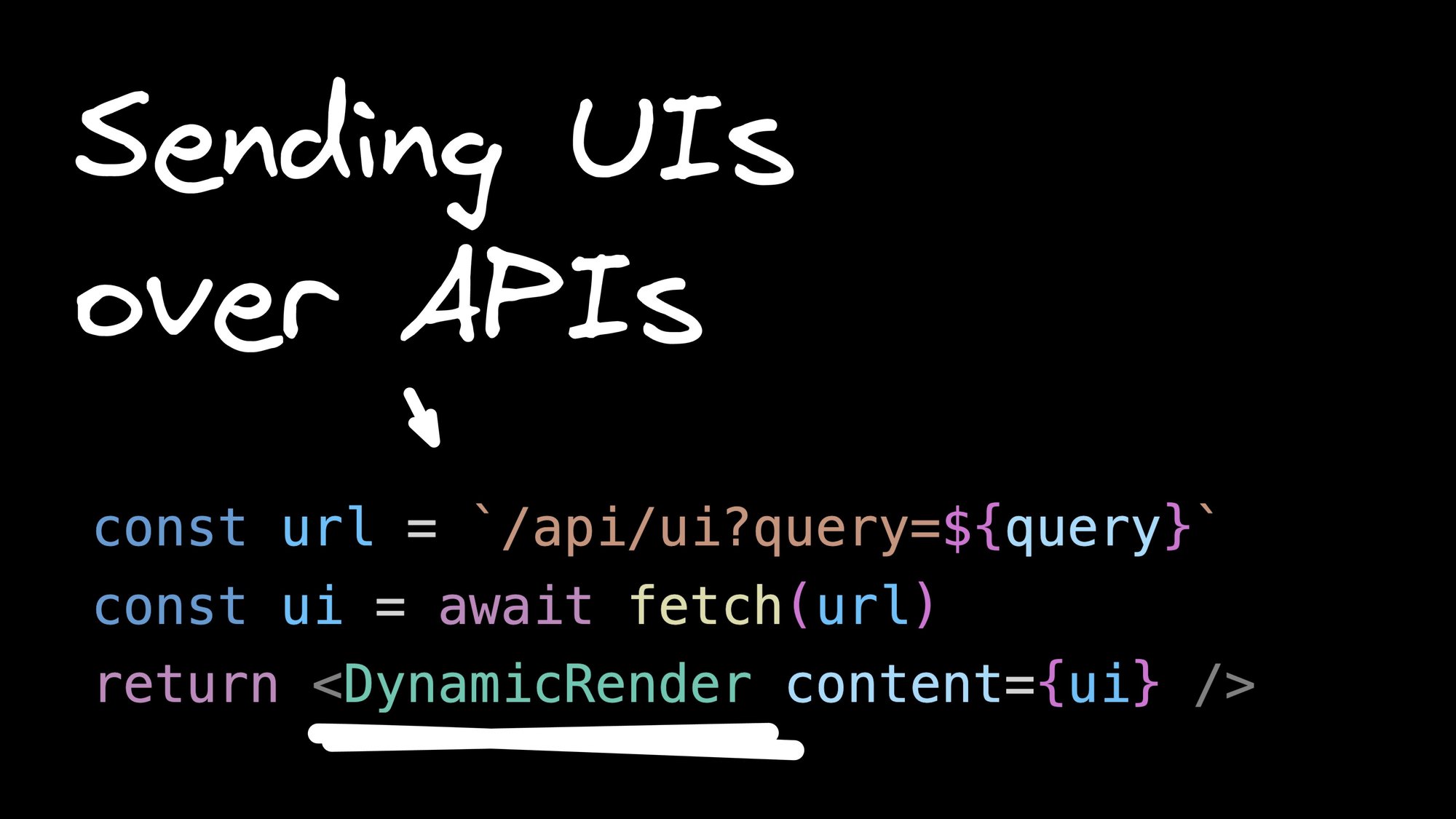
One technique that is changing the way we think about user interfaces (UIs) is sending UIs over APIs, also known as server-driven UIs. This approach offers a new level of dynamism and flexibility that is transforming the traditional paradigms of UI development.
Server-driven UIs are not just a theoretical concept; they are being implemented by some of the biggest names in the tech industry. Instagram, Lyft, and Airbnb for instance, have been part of this movement, leveraging server-driven UIs to deliver dynamic content and updates to millions of users worldwide.
But what exactly are server-driven UIs? How do they work, and why are they becoming so important in modern JavaScript development? This blog post aims to answer these questions and provide an in-depth look at server-driven UIs, their benefits, and how you can implement them in your own projects.
Server-driven UIs represent a new approach to UI development. They offer a dynamic and flexible way to generate UIs on the server and send them to the client through APIs. This approach can provide faster iteration and more personalized user experiences.
While there are challenges to consider, such as app store guidelines and offline user experience management, server-driven UIs offer an exciting direction for the future of UI development.
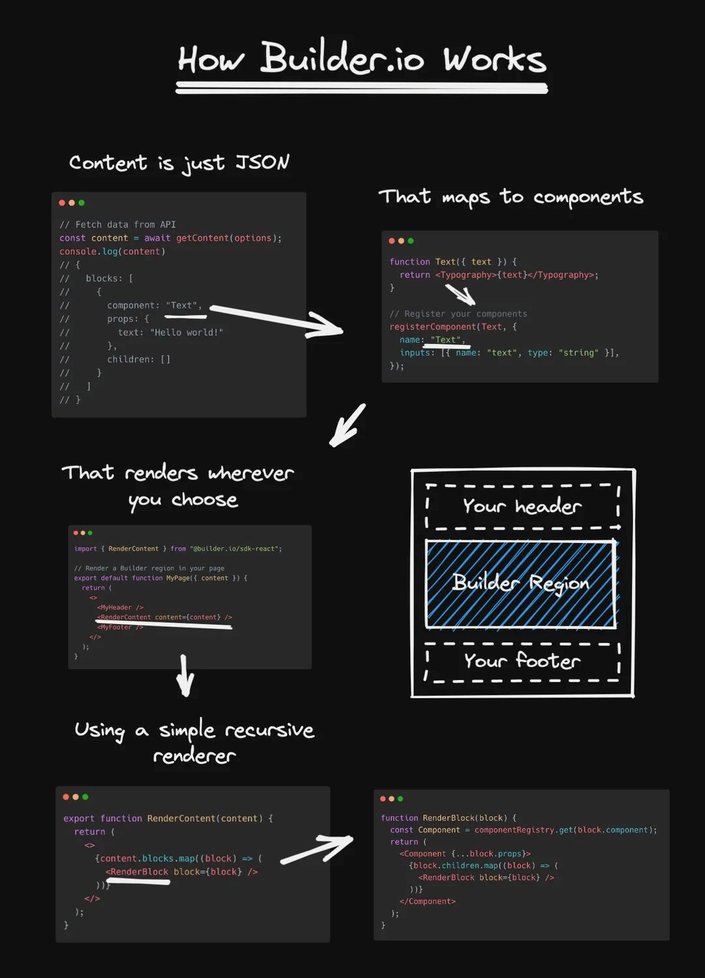
In contrast, server-driven UIs are dynamically generated on the server and sent to the client via APIs. The server sends a JSON representation of the UI, which the client then renders. This means that the UI can be updated on the server side without requiring any changes to the client.
The UI becomes dynamic and flexible, capable of changing in real-time based on various factors such as user behavior, A/B testing results, or new feature rollouts. Builder.io for example, uses this approach in its framework SDKs by providing a component that can accept the JSON as an input and render designs that were built visually:
import { BuilderComponent } from "@builder.io/react";
export default async function MyPage({ params }) {
const builderJSON = await builder
// Get the page content JSON from Builder with the specified options
.get("page", {
userAttributes: {
// Use the page path specified in the URL to fetch the content
urlPath: "/" + (params?.page?.join("/") || ""),
},
})
return (
<>
<YourHeader />
<BuilderComponent content={builderJSON} model="page" />
<YourFooter />
</>
);
}This approach has several advantages over traditional UI development. For one, it allows for faster iteration, as changes can be made on the server side and immediately reflected on the client. It also enables backend developers to contribute to frontend development, as they can define the UI structure and behavior on the server.
However, server-driven UIs are not without their challenges. They require a different way of thinking about UI development, and there are technical considerations to take into account, such as how to handle actions and maintain a smooth user experience. But with careful planning and implementation, these challenges can be overcome.
Instagram's adoption of server-driven UIs provides a compelling case study of this innovative approach in action. The social media giant has developed a technology called "blocks" that leverages the concept of server-driven UIs to deliver dynamic content and updates to its users.
Steve Sewell,CEO @ Builder.io, and Yaser Alkayale, engineer @ Instagram/Meta, had a conversation about Sending UIs over APIs:
In Instagram's implementation, the server sends a tree-like structure of blocks to the client. Each block represents a part of the UI and contains information about what component to render and what props to pass to that component. The client then traverses this tree structure, rendering the components as specified by the blocks.
This approach allows Instagram to make immediate updates to the UI without needing to push a new version of the app. For example, if a bug is found in a particular UI component, the server can simply stop sending blocks that render that component, effectively fixing the bug for all users instantly.
Moreover, server-driven UIs have enabled Instagram to iterate faster on its product. Instead of waiting for a new app version to be released, product teams can make changes to the UI on the server and see those changes reflected in the app immediately. This has led to a more agile and responsive product development process.
The adoption of server-driven UIs brings a host of benefits that can significantly enhance the development process and the end-user experience.
- Immediate bug fixes and faster iteration: As demonstrated by Instagram's use case, one of the most significant advantages is the ability to make immediate bug fixes and faster iterations. Changes to the UI can be made on the server side and reflected instantly on the client side, without the need for users to update their app or for developers to go through a lengthy app store review process.
- Backend developers contribute to frontend development: Server-driven UIs also blur the line between frontend and backend development. Backend developers can define the UI structure and behavior on the server, allowing them to contribute more directly to the frontend development process. This can lead to more efficient use of resources and a more cohesive development team.
- Dynamic and personalized user experiences: With server-driven UIs, the user experience can be dynamically tailored based on a variety of factors. For example, the server could send different UIs based on the user's behavior, preferences, or even A/B testing results. This can lead to more personalized and engaging user experiences.
- Reduced client complexity: By moving much of the UI logic to the server, server-driven UIs can also reduce the complexity of the client. This can make the client lighter and faster, leading to improved performance and a smoother user experience.
Building server-driven UIs may seem daunting at first, but with a clear understanding of the process and some practical steps, it can be a manageable and rewarding endeavor. Here's a step-by-step guide on how to build server-driven UIs:
- Create a tree structure: The first step in building a server-driven UI is to create a tree-like structure that represents your UI. Each node in the tree corresponds to a UI component and contains information about what component to render and what props to pass to that component.
- Handle actions: Actions, such as user interactions, need to be handled in a server-driven UI. This can be done by including action handlers in your components that send requests to the server. The server can then respond with a new UI tree based on the action.
- Use JSON format: The UI tree is typically represented in a JSON format, which can be easily sent over an API and parsed by the client.
- Implement a rendering engine: On the client side, you'll need a rendering engine that can traverse the UI tree and render the components as specified by the tree.
- Test and iterate: As with any development process, testing and iteration are key. Be sure to thoroughly test your server-driven UI and make improvements based on your findings.

Remember, building server-driven UIs requires a shift in mindset from traditional UI development. It's not just about coding, but also about architecting your UI in a way that can be dynamically generated and updated from the server.
While server-driven UIs open up new possibilities for UI development, they also introduce new considerations that developers need to be aware of:
- App store guidelines: App stores have guidelines that need to be followed. It's important to ensure that your use of server-driven UIs aligns with these guidelines. Transparency about your UI approach when submitting your app for review can help avoid any potential issues.
- Offline user experience: Since server-driven UIs depend on server communication, managing the user experience when offline can be a challenge. Implementing strategies like caching can help maintain a consistent user experience even without a network connection.
- Performance considerations: While server-driven UIs offer dynamic capabilities, there can be performance considerations to keep in mind. Efficient network requests and optimized rendering techniques can help maintain a smooth user experience.
- Added complexity: Implementing server-driven UIs can add a layer of complexity to the development process, as UI management occurs on both the server and client side. However, with a well-structured approach and clear separation of responsibilities, this complexity can be effectively managed.
While these considerations present their own challenges, they also offer opportunities for problem-solving and innovation. With thoughtful planning and execution, server-driven UIs can be a valuable addition to your development toolkit.
Sending UIs over APIs, or server-driven UIs, represents a significant shift in the landscape of UI development. By moving much of the UI logic to the server, this approach offers a level of dynamism and flexibility that is reshaping the industry.
From immediate bug fixes and faster iteration to enabling backend developers to contribute to frontend development, server-driven UIs bring a host of benefits. They also allow for more personalized and engaging user experiences, and can reduce the complexity of the client for improved performance.
While there are challenges to navigate, such as app store guidelines and managing the offline experience, these can be effectively addressed with careful planning and strategic approaches.
In the world of advanced JavaScript development, server-driven UIs are not just a theoretical concept, but a practical approach being adopted by major platforms like Instagram. As we continue to push the boundaries of what's possible in UI development, server-driven UIs offer an exciting direction for the future.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











