If you're new to Builder and want to learn your way around, the Builder documentation has articles that cover the basics to get you started. The following categories are based on Builder roles and permissions.

If you're just starting out with Builder, check out Key Concepts first for context on how Builder works and an intro to common terms we use.
Because Contributors don't edit layouts, they can focus on content such as copy and images. To get familiar with Builder, get up and running with our recommended learning path:

Recommended docs:

Recommended docs:
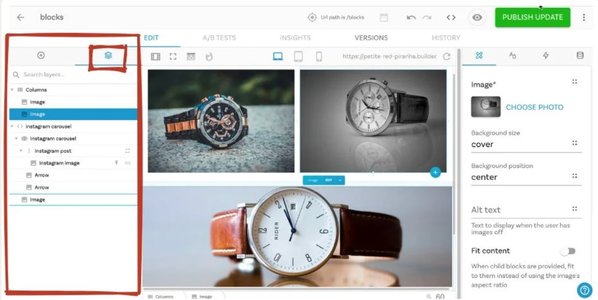
To get off to a good start, Designers should get acquainted with the Builder UI, its features made just for Designers, and how to apply the principles of responsive design in the Visual Editor.
Tip: To import your designs from Figma and automatically create responsive designs in Builder, check out Import from Figma, Builder's workflow for going from a Figma file to Builder.
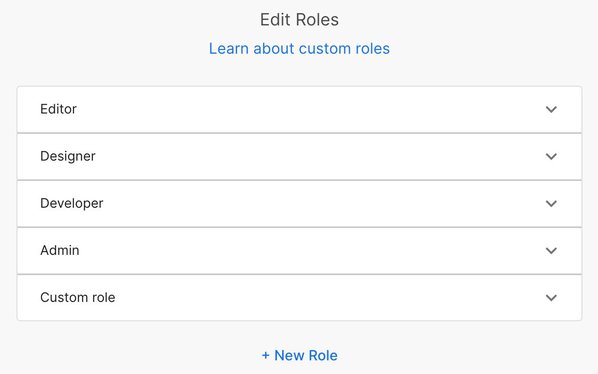
If you're an Admin, you might have many varied responsibilities, while still maintaining access and permissions in Builder for your team.
Tip: If you need to create web experiences, make sure to read the documents under Designer, in the previous section.
Developers have their own section of the documentation. To get started coding with Builder, visit Developing with Builder, which highlights some of the most frequently used documentation tailor-made for developers.
This document laid out a roadmap to help you get the information you need to get up and running with Builder. The next step is to play with Builder and start creating with Builder's Popular Tutorials.