I spent the last few months reminiscing on the mystical wonder that is summer break – that overwhelming excitement you feel on the last day of school, knowing the whole world is your oyster and all you have to worry about is having fun. Camp, grandma’s house, OtterPops (are these still around?), swimming until your fingers are pruny. Nostalgia at its finest.
But while my day dreams were in summer’s past (at least we have Summer Fridays to look forward to now, right?), my reality was actually the ghost of Christmas Future - Summer bliss must turn to Fall action if we want to be prepared for a successful Holiday 2022.
Read on to learn how the Builder team is helping you gear up for the Holiday season with new feature releases, integrations, and content to help you enjoy the last few days of Summer, stress-free!
Jules, Builder’s Head of Partnerships

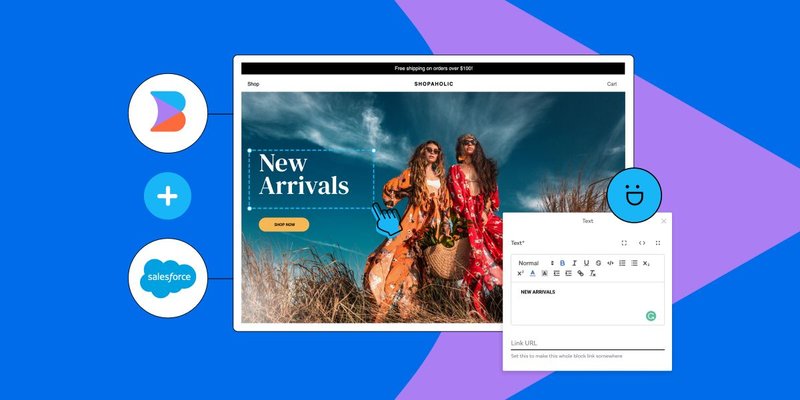
Earlier this month, Salesforce announced Composable Storefront, a fully-customizable, headless storefront that gives retailers the ability to plug in best-in-breed technology into their Salesforce store. They have also introduced a few pre-created packages featuring various Search and Content Management partners, helping reduce time spent on sourcing vendors, negotiating pricing, and building custom integrations.
To learn more about Builder’s Composable Storefront kit, watch a demo video, read this detailed guide, and email me for a meeting with our team. It's cool stuff!
Note: Builder integrates with any version of Salesforce Commerce Cloud, even including SFRA and Site Genesis.

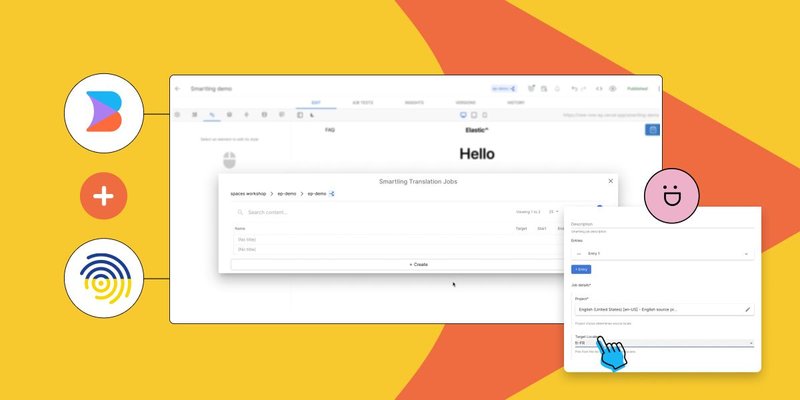
With Smartling, you can reach global audiences in their native language. Using our new integration, you can manage, automate and professionally translate your Builder content across devices and platforms. Learn more on how to set up this integration here.

Builder Environments - Coming soon! Use Environments to create workflows that meet organizational needs to sync content (models, templates, symbols, etc.) to speed up your time to production. We’re looking for Beta testers - who’s in? Email support@builder.io to sign up!

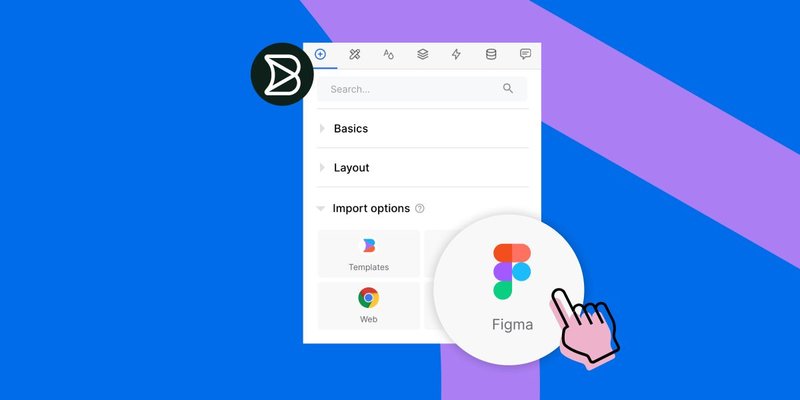
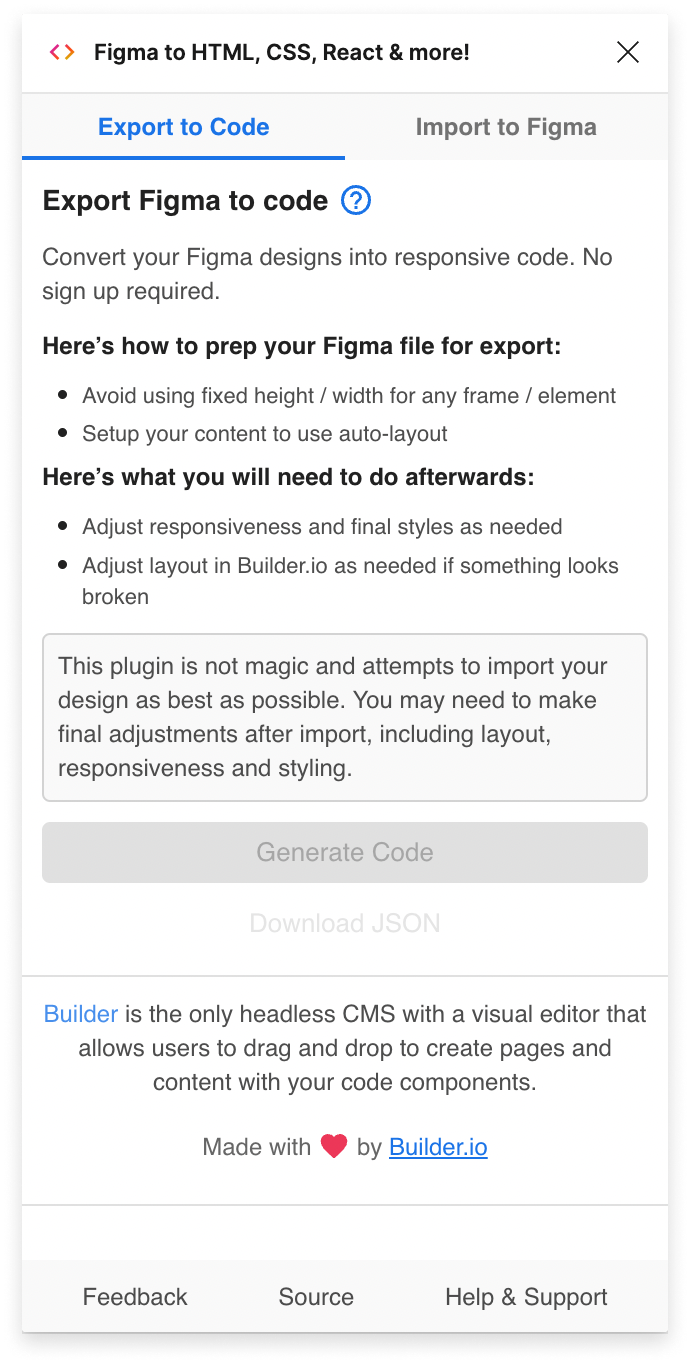
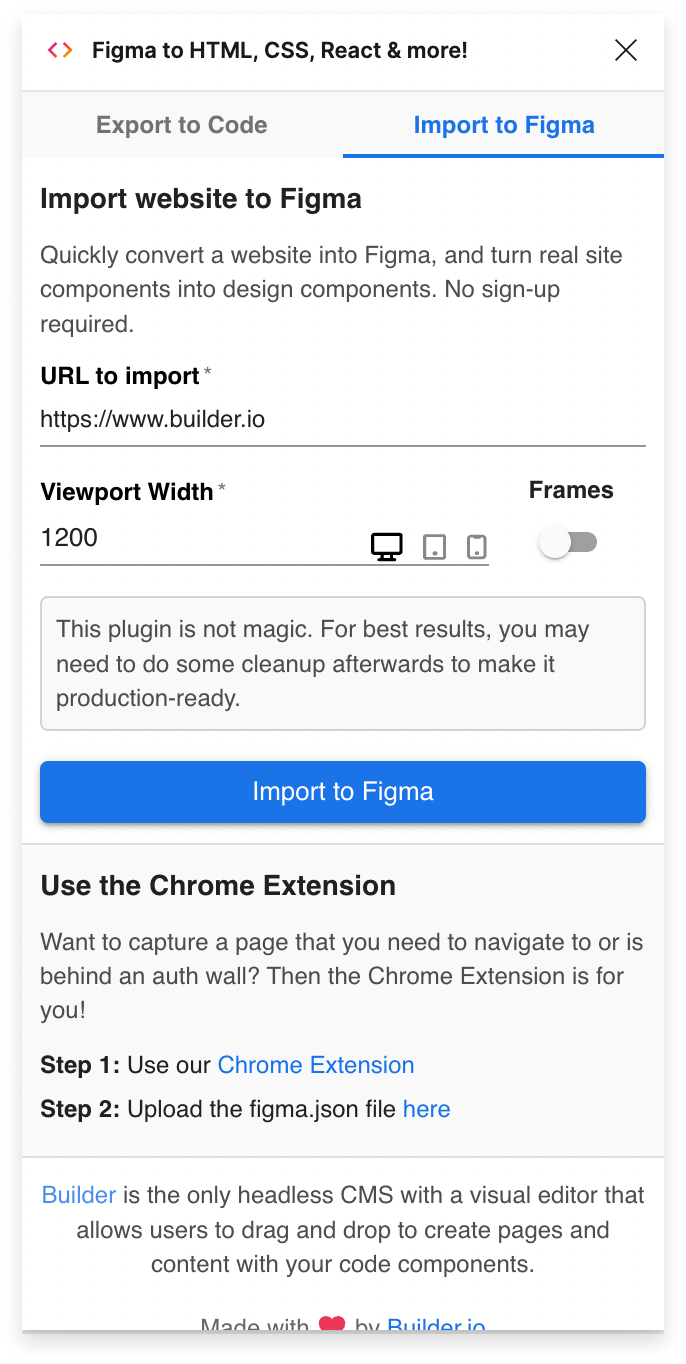
We’ve made some major improvements to our Import from Figma feature, introducing a clean and easy-to-follow UI and allowing customers to get from design to development to deployment faster than ever. If you’re interested in a demo of this feature and for a chance to ask questions, sign up for our upcoming webinar here.


And more updates:
- Mitosis, our universal compiler which allows you to write code once and magically transform it to just about any framework, is roaring along, with more interest than ever! Developer engagement for Mitosis is at an all time high (it’s open-sourced), but look no further than Builder for a showcase of its power! In the past few weeks alone, our SDK team has spun up new iterations of our Builder SDK in a number of frameworks, including Svelte, SolidJS, React-Native and a leaner v2 of our React SDK. All from the same codebase with the flip of a switch, all without breaking a sweat (or a nail!) Find all SDKs here and please don’t hesitate to reach out with any questions.
- Get yourself a CMS that looks better every week: This month we have been focusing on UX updates, making countless tweaks across the Visual Editor. From editing a column’s element layout, to improving how you can interact with multiple layers at once, our team is hard at work making the user experience as friendly as possible. If you haven’t logged-in in a while - go check us out!
- Note for agencies leveraging themes on Shopify: When using the default code generation option, Builder writes code to your store's theme. If you are using any sort of version control outside of the Shopify admin, or are pulling your theme down to develop locally and then pushing changes back up, you will need to make sure you pull the latest from your production theme to ensure all Builder created files will not be overwritten or deleted. If you push new theme code that removes the Builder created files, Builder created sections or pages may disappear or malfunction. Read more here.
Have an idea on how to make Builder better? Submit it here and (this is important!!) get your colleagues/loved ones/pets/strangers to upvote!
- Personalize at the speed of static with Vercel and Builder.io - register here!
- For those who don’t know, our technical leaders meet weekly to discuss various hot topics on all things performance. Catch up on any past sessions you’ve missed here and make sure to tune in for the next one live!
- Digital storytelling in the holiday season - just check it out! (It’s me talking for 45 minutes you lucky dogs ;) )
I’ve seen some magic from this team - if you’re looking for some experts on VTEX, Salesforce Commerce Cloud or Magento (and Builder!!), I highly recommend you give them a shout!
🔥 Hot off the press 🔥
(aka cool content launched using Builder this quarter)

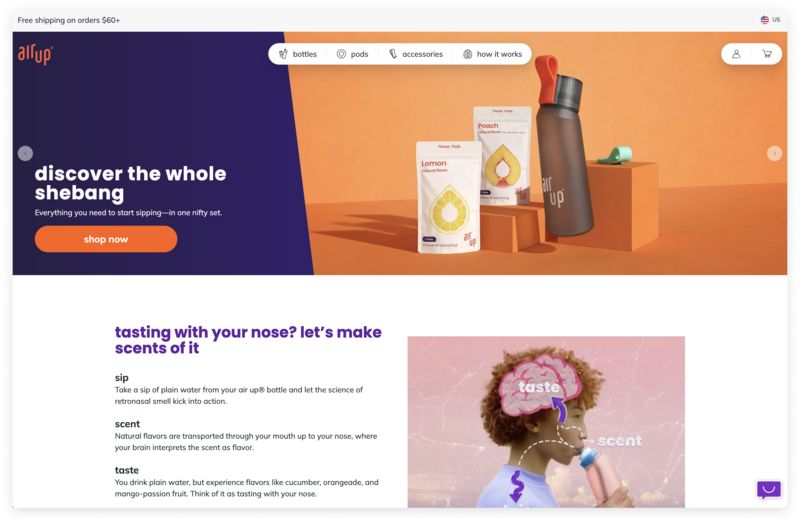
Air Up 🍹
Have you heard about this magic yet? You drink PLAIN water and yet the scent gives you the taste of a specific flavor??? 🤯. I feel like this is something everyone should order and try… and in the meantime, check out their brand new Shopify-headless site, built completely in Builder!
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











