Transform your Figma designs into usable assets instantly — export from the Builder Figma plugin and import directly into a Builder Publish Space in one fluid workflow.
- Install the Builder Figma plugin to export your designs.
- Copy your exported designs directly from Figma to Builder with the Copy to Builder button.
To install the plugin:
- Within Figma, select Plugins from your toolbar and then Manage plugins.
- Search for Builder.io within the Plugins & widgets tab.
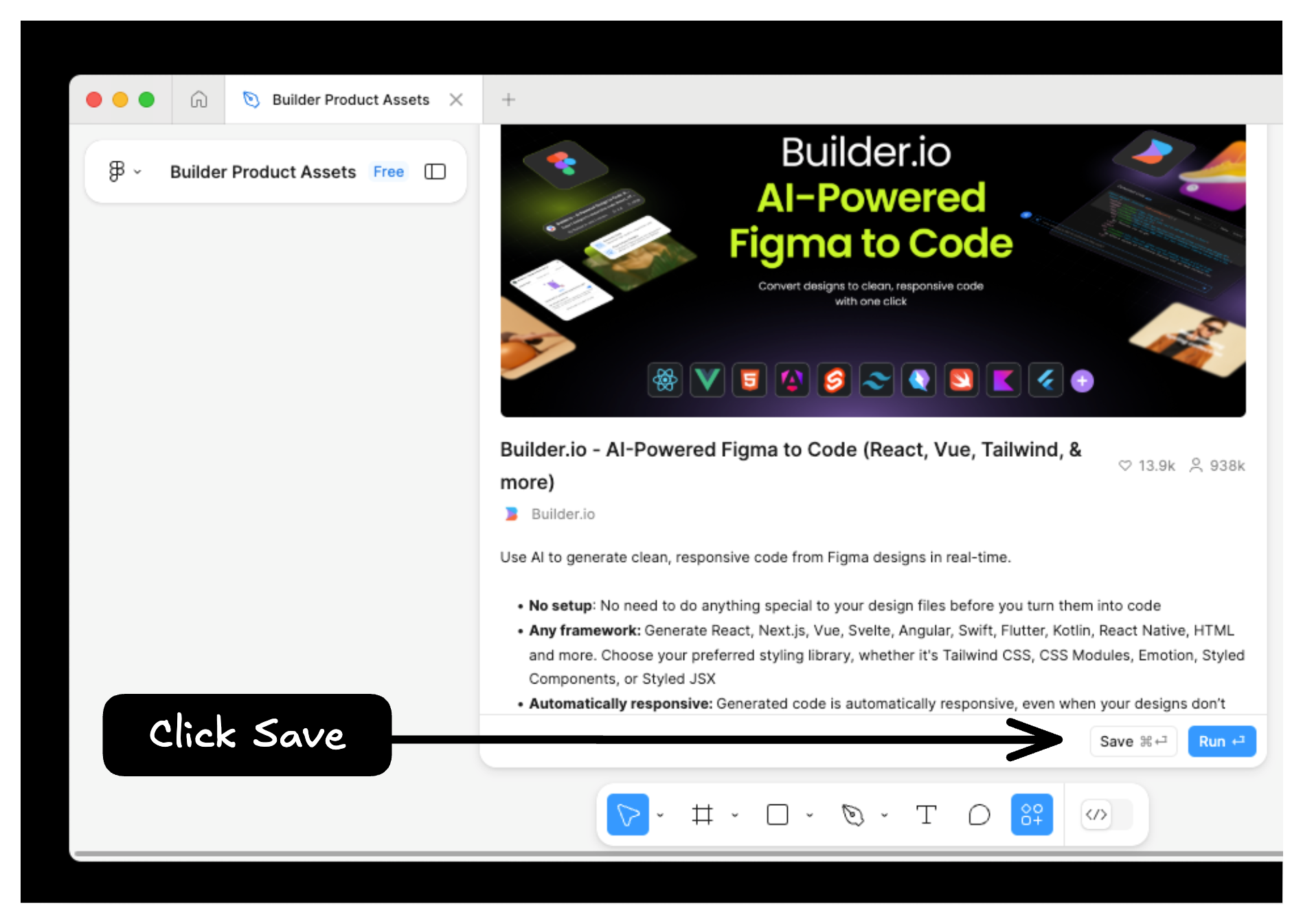
- Choose the Builder.io plugin and then click the Save button.
Alternatively, visit the Builder Figma plugin page and install from there.

When exporting your design, there are two options: Smart Export and Classic Export.

Tip: For best results, use Figma's auto layout feature whenever providing a Figma design to Builder.
To copy your exported design to a Publish space:
- Click the Copy to Builder button on the plugin's export screen.
- Go to a Publish Space and Paste the design from your clipboard. This can be done by right-clicking within the Visual Editor and clicking Paste or pressing Cmd + V on a Mac or Ctrl + V on a Windows machine.
Your Builder Space will translate your design to blocks. You may then interact with your design as you would any other collection of Builder Blocks.
If your designs are not importing correctly, you may benefit from using Precise Mode. To learn more, see Export Modes and Precise Mode Configuration.
With your design in a Publish Space, Get Started with Publish and create interactive pages through the Visual Editor, or Integrate Pages with your codebase.


